
Скрипт топ пользователей по кол-ву комментариев с хинтом информации и по позициям для Ucoz
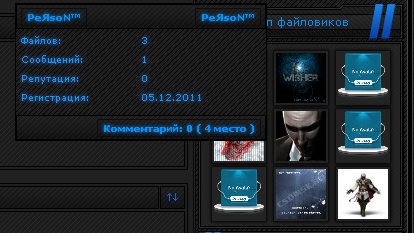
При наведении на аватар пользователя показывается информация сколько комментариев или постов в каком-либо модуле.
Установка:
Создаем информер [Пользователи · Материалы · Кол.комментариев · Материалы:9 · Колонки:3]
В шаблон информера вставляем:
Code
<table align="center" border="0" cellspacing="0" cellpadding="0" width="100%" class="infTable">
<tr><td class="infTd" width="33%">
<table align="center" border="0" cellspacing="0" cellpadding="0" width="100%" class="infTable">
<tr><td class="infTd" width="33%">
<table align="center" border="0" cellspacing="1" cellpadding="0" width="100%">
<tbody><tr><td width="33%"> <div align="center"> <div class="informer_user_ava">
<div class="tooltip_user">
<a href="$PROFILE_URL$"><?if($AVATAR_URL$)?>
<img class="user_ava_a" src="$AVATAR_URL$"><?else?>
<img class="user_ava_a" src="http://csomsk.ru/cs-online/net-avatara-csomsk.3dn.ru.gif">
<?endif?>
<span>
<div class="user_v"> <div class="user_v_p"> <div class="user_name">$USERNAME$</div>
<?if($FULL_NAME$)?><div class="user_full_name">$FULL_NAME$</div><?endif?></div></div>
<div class="user_c">
<div class="user_i">Файлов:</div><div class="user_ii">$LOAD_POSTS$</div>
<div class="user_i">Сообщений:</div><div class="user_ii">$FORUM_POSTS$</div>
<div class="user_i">Репутация:</div><div class="user_ii">$REPUTATION$</div>
<div class="user_i">Регистрация:</div><div class="user_ii">$REG_DATE$</div></div>
<div class="user_n"><div class="user_v_p"><div class="user_full_name">Комментарий: $COM_POSTS$ ( $NUMBER$ место ) </div> </div> </div> </span> </a> </div> </div> </div> </td></tr></tbody></table></td></tr></table></td></table>
Вставляем в CSS самый верх:
Code
/* User-top */
.informer_user_ava {width:60px}
.informer_user_nic {width:60px;font:9px Verdana,Arial,Helvetica,sans-serif;color:#1E90FF;margin:3px 0 10px}
.tooltip_user a {text-decoration:none;color:#333}
.tooltip_user a:hover {position:relative}
.tooltip_user a span {display:none}
.tooltip_user a:hover span {z-index:999;display:block;position:absolute;text-align:left;color:#1E90FF;font-size:8pt;top:-150px;right:0;width:250px;background:url('http://www.csomsk.ru/1-ucoz/pm/fonn.png'); border:1px solid #000000;padding:0}
.user_i, .user_ii {float:left;width:120px;margin-bottom:2px;padding:0 0 5px;background:url('') repeat-x bottom}
.user_v {border-bottom:1px solid #000000}
.user_n {border-top:1px solid #000000}
.user_c {clear:left;overflow:hidden;font:9px Verdana,Arial,Helvetica,sans-serif;color:#1E90FF;padding:5px}
.user_v_p {padding:3px 4px 0}
.user_v, .user_n {clear:left;height:25px;background:url('http://www.csomsk.ru/1-ucoz/pm/fonn.png') repeat-x top #171717}
.user_name {float:left}
.user_full_name {float:right}
.user_full_name, .user_name {background:;padding:2px 5px;font-size:10px;border-top:1px solid #0d0d0d;border-right:1px solid #0d0d0d;border-left:1px solid #0d0d0d;border-bottom:1px solid #0d0d0d}
.user_ava_a {padding:4px; border:1px solid #0d0d0d;}
.user_ava_a {width:50px; height:50px; background:url('http://www.csomsk.ru/1-ucoz/pm/fonn.png');}
/* ---------------------------------- */
Скопировано с © Up-dag