|
| Offline
Дата: Воскресенье, 26.12.2010, 19:05 | Сообщение # 1 |

| 
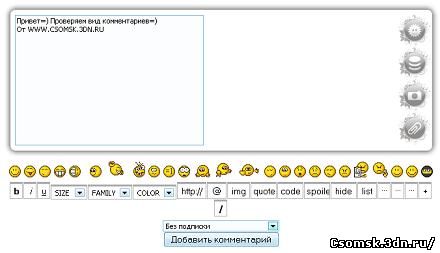
Скрипт для uСoz - вид комментариев
Комментирование Ваших статей и файлов говорит о необходимости и важности этой информации для пользователей, но по сколько лень играет своё, далеко не каждый пользователь выделит минутку и напишет пару строк комментария
Установив приятный для глаза вид комментариев Вы можете на что то наедятся Установка
ПУ--Управление дизайном--Форма добавления комментариев стираем оттуда все и вставляем код:
Code <table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td width="17" background="http://csomsk.3dn.ru/20-11-10/3bd0bff61a01.png" height="17">
</td>
<td background="http://csomsk.3dn.ru/20-11-10/290b6ff174f7.png" height="17">
</td>
<td width="17" background="http://csomsk.3dn.ru/20-11-10/94af9881da39.png" height="17">
</td>
</tr>
<tr>
<td width="17" background="http://csomsk.3dn.ru/20-11-10/326a55f011dc.png">
</td>
<td>
<center>
<table width="100%" cellpadding="0" cellspacing="0">
<td>
<textarea onmouseover="$('#subs').slideUp('slow');" onmousemove="$('#mainbtns').animate({width:'show'},500);" class="commFl" class="commFl" style="height:200px;" rows="8" name="message" id="message" cols="50">$MESSAGE$</textarea>
</td>
<div style="display:none;position:absolute;right:283;" id="mainbtns">
<a onclick="$('#smile').slideToggle('slow');" href="javascript://" title="Показать смайлы"><span><img src="http://csomsk.3dn.ru/1-ucoz/smile.png" border="0" width="50"></span></a><br>
<a onclick="$('#bbcode').slideToggle('slow');" href="javascript://" title="Показать BB коды"><span><img src="http://csomsk.3dn.ru/1-ucoz/bbcode.png" border="0" width="50"></span></a><br>
<a onclick="precomment()" title="Предварительный просмотр комментария"><span><img src="http://csomsk.3dn.ru/1-ucoz/prew.png" border="0" width="50"></span></a><br>
<a onClick="javascript:byn=void(window.open('http://hosting.ucoz.kz','byn','toolbar=1,width=800,height=600,top=300,left=300'))" title="Быстро прикрепить файл или картинку"><span><img src="http://csomsk.3dn.ru/1-ucoz/atach.png" border="0" width="50"></span></a><br>
</div>
</table>
</center>
</td>
<td width="17" background="http://csomsk.3dn.ru/20-11-10/a4e3e0816fe3.png">
</td>
</tr>
<tr>
<td width="17" background="http://csomsk.3dn.ru/20-11-10/8cb928874182.png" height="17">
</td>
<td background="http://csomsk.3dn.ru/20-11-10/8f85b050c329.png" height="17">
</td>
<td width="17" background="http://csomsk.3dn.ru/20-11-10/ce48d6da8a98.png" height="17">
</td>
</tr>
</tbody></table>
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<td>
<div align="center" style="display:none;padding:2px;" id="smile">
<script src="http://csomsk.3dn.ru/1-ucoz/comments.js"></script>
</div>
<div align="center" style="display:none;padding:2px;" id="bbcode">
<script type='text/javascript' src='http://csomsk.3dn.ru/1-ucoz/bbcodes.js'></script><span style="padding-right:1px;" id="bc1"><input type="button" title="Bold" value="b" onclick="simpletag('b','','','message','')" class="codeButtons" id="b" style="width:20px;font-weight:bold" /></span><span style="padding-right:1px;" id="bc2"><input type="button" title="Italic" value="i" onclick="simpletag('i','','','message','')" class="codeButtons" id="i" style="width:20px;font-style:italic" /></span><span style="padding-right:1px;" id="bc3"><input type="button" title="Underline" value="u" onclick="simpletag('u','','','message','')" class="codeButtons" id="u" style="width:20px;text-decoration:underline" /></span><span style="padding-right:1px;" id="bc4"><select id="fsize" class="codeButtons" onchange="alterfont(this.options[this.selectedIndex].value,'size','message','');this.selectedIndex=0;"><option value='0'>SIZE</option><option value='6'>6 pt</option><option value='7'>7 pt</option><option value='8'>8 pt</option><option value='9'>9 pt</option><option value='10'>10 pt</option><option value='11'>11 pt</option><option value='12'>12 pt</option><option value='13'>13 pt</option><option value='14'>14 pt</option><option value='15'>15 pt</option><option value='16'>16 pt</option><option value='17'>17 pt</option><option value='18'>18 pt</option><option value='19'>19 pt</option><option value='20'>20 pt</option><option value='21'>21 pt</option><option value='22'>22 pt</option></select></span><span style="padding-right:1px;" id="bc5"><select id="ffont" class="codeButtons" onchange="alterfont(this.options[this.selectedIndex].value,'font','message','');this.selectedIndex=0;"><option value='0'>FAMILY</option><option value='Arial'>Arial</option><option value='Times'>Times</option><option value='Courier'>Courier</option><option value='Impact'>Impact</option><option value='Geneva'>Geneva</option><option value='Optima'>Optima</option></select></span><span style="padding-right:1px;" id="bc6"><select id="fcolor" class="codeButtons" onchange="alterfont(this.options[this.selectedIndex].value, 'color','message','');this.selectedIndex=0;"><option value='0'>COLOR</option><option value='blue' style='color:blue'>Blue</option><option value='red' style='color:red'>Red</option><option value='purple' style='color:purple'>Purple</option><option value='orange' style='color:orange'>Orange</option><option value='yellow' style='color:yellow'>Yellow</option><option value='gray' style='color:gray'>Gray</option><option value='green' style='color:green'>Green</option></select></span><span style="padding-right:1px;" id="bc7"><input type="button" title="URL" value="http://" onclick="tag_url('message','')" class="codeButtons" style="direction:ltr;width:45px;" id="url" /></span><span style="padding-right:1px;" id="bc8"><input type="button" title="E-mail" value="@" onclick="tag_email('message','')" class="codeButtons" style="width:30px;" id="email" /></span><span style="padding-right:1px;" id="bc9"><input type="button" title="Image" value="img" onclick="tag_image('message','')" class="codeButtons" style="width:35px;" id="img" /></span><span style="padding-right:1px;" id="bc10"><input type="button" title="Quote" value="quote" onclick="simpletag('quote','','','message','')" class="codeButtons" style="width:40px;" id="quote" /></span><span style="padding-right:1px;" id="bc11"><input type="button" title="Code" value="code" onclick="simpletag('code','','','message','')" class="codeButtons" style="width:40px;" id="codes" /></span><span style="padding-right:1px;" id="bc34"><input type="button" title="Spoiler" value="spoiler" onclick="simpletag('spoiler','','','message','')" class="codeButtons" style="width:40px;" id="spoiler" /></span><span style="padding-right:1px;" id="bc18"><input type="button" title="Hide from Guest" value="hide" onclick="simpletag('hide','','','message','')" class="codeButtons" style="width:40px;" id="hide" /></span><span style="padding-right:1px;" id="bc12"><input type="button" title="List" value="list" onclick="tag_list('message','')" class="codeButtons" id="list" style="width:30px;" /></span><span style="padding-right:1px;" id="bc13"><input type="button" title="Left" style="width:20px;text-align:left;" value='···' onclick="simpletag('l','cdl','···','message')" class="codeButtons" id="cdl"></span><span style="padding-right:1px;" id="bc14"><input type="button" title="Center" style="width:20px;text-align:center;" value='···' onclick="simpletag('c','cdc','···','message')" class="codeButtons" id="cdc"></span><span style="padding-right:1px;" id="bc15"><input type="button" title="Right" style="width:20px;text-align:right;" value='···' onclick="simpletag('r','cdr','···','message')" class="codeButtons" id="cdr"></span><span style="padding-right:1px;" id="bc16"><input type="button" title="All codes" style="width:20px;" value="+" onclick="window.open('/index/17','bbcodes','scrollbars=1,width=550,height=450,left=0,top=0');" class="codeButtons" /></span><span style="padding-right:1px;" id="bc17"><input style="font-weight:bold;width:20px" type="button" value="/" class="codeButtons" title="Close all opened codes" onclick="closeall('message','');" class="codeCloseAll" /></span>
</div>
</td></table>
<center>
<table>
<td class="commTd2">
$ERROR$
</td>
</table>
<div style="display:none" id="subs">
<center>$SUBSCRIBE$</center>
<center>$SECURITY_CODE$</center>
</div>
<input onmouseover="$('#subs').slideDown('slow');" type="submit" onClick="Down()" id="addcBut" name="submit" value="Добавить комментарий">
</center>
Если у вас Панель со смайлами будет отображаться не в том месте найди в коде сточку:
Code <div style="display:none;position:absolute;right:283;" id="mainbtns">
И где число 283 чтобы панель сместилась влево увеличите
Чтобы вправо уменьшите
Нужно это для того потому что ширина каждого сайта разная и место расположение будет показывать в разных местах
|
|
|
|
|
|
| Offline
Дата: Суббота, 23.04.2011, 23:26 | Сообщение # 2 |

| Класно, и смайлы видны 
|
|
|
|
|