Уроки по cs 1.6

Кибер школа #16 de_nuke
18034 0
Кибер школа #15 de_nuke
20079 0
Кибер школа #14 de_dust2
18222 1
Опросник пользователя
Статистика сайта
Всего
Юзеры
Гости
Онлайн всего: 6
Гостей: 6
Пользователей: 0
06.05.2016
Вид материалов архива файлов
|
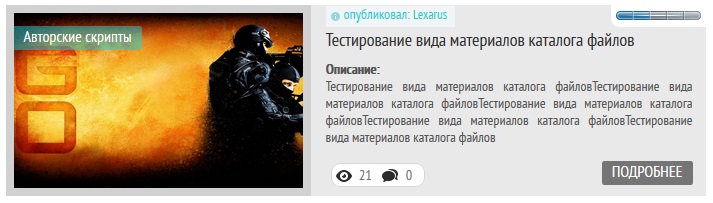
Установка: В вид материалов каталога файлов вставляем: Код <div class="news-content-block"> <div class="dnner2"> <a href="$ENTRY_URL$" ><img src="<?if($IMG_URL1$)?>$IMG_URL1$<?else?>http://www.csomsk.ru/_ld/44/88954010.png<?endif?>" alt="$TITLE$" title="$TITLE$" border="0"/></a> <div class="category-cnop"><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></div> </div> <div class="news-content-block-rg"> <div class="news-content-block-data"> <span class="baseinfo">опубликовал: <a href="$PROFILE_URL$">$USERNAME$</a></span><br><div class="ratebox-sh"><div class="rate"><div class="rating"> <?if($RATING$)?><?$RSTARS$('17',' http://www.csomsk.ru/25--11-10/rating.png ','1','float')?><?endif?> </div></div></div></div> <div class="news-content-block-title"><?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?><a href="$ENTRY_URL$">$TITLE$</a><?if($DATE$='Сегодня' or $DATE$='Вчера')?><img src="http://www.csomsk.ru/cssk/news.png" align="absmiddle" title="$DATE$" border="0"><?endif?></div> <div class="news-content-block-text">$MESSAGE$</div> </div> <div class="cover-stat-wrap"> <span class="cover-stat cover-stat-views" title="Просмотров: $READS$"> <span class="stat-label be-font-inline"><img src="http://www.csomsk.ru/VIP/views.png" border="0"></span> <span class="stat-value">$READS$</span> </span> <span class="cover-stat cover-stat-views" title="Комментариев: $COMMENTS_NUM$"> <a href="$COMMENTS_URL$"> <span class="stat-label be-font-inline"><img src="http://www.csomsk.ru/VIP/comment.png" border="0"></span> <span class="stat-value">$COMMENTS_NUM$</span> </a> </span> </div> <div class="news-content-block-cnop"><a href="$ENTRY_URL$">ПОДРОБНЕЕ</a></div> </div> В таблицу стилей (CSS) вставляем: Код .news-content-block{ font-family: 'PTSans'; height: 191px; float: left; margin: 20px 0 15px; padding-right: 13px; background-color: rgba(231, 231, 231, 0.91);} .news-content-block:hover{ opacity: 0.9; -moz-opacity: 0.9; filter: alpha(opacity=90) white; -khtml-opacity: 0.9; background-color: #ddd; padding-right:13px;} .dnner2{ width:289px; height:175px; display:block; position:relative; overflow:hidden; border: 8px solid #D1D1D1; } .dnner2 img{ width:289px; min-height:175px; position:relative; -webkit-transition: all 0.4s ease; -moz-transition: all 0.4s ease; -ms-transition: all 0.4s ease; -o-transition: all 0.4s ease; transition: all 0.4s ease;} .dnner2:hover img { -webkit-transform: scale(1.2) rotate(-7deg); -moz-transform: scale(1.2) rotate(-7deg); -ms-transform: scale(1.2) rotate(-7deg); -o-transform: scale(1.2) rotate(-7deg); transform: scale(1.2) rotate(-7deg);} .news-content-block-rg{ width: 367px; height: 157px; margin: -190px 0 0 320px;} .news-content-block-data a{ font-size:13px; color:#1bd0d7;} .news-content-block-title { margin-top:10px; } .news-content-block-title { font-size:18px; color:#2e2e2e; } .news-content-block-title a{ font-size:18px; color:#2e2e2e; } .news-content-block-title a:hover{ color: #1bd0d7; } .news-content-block-text{ text-align: justify; height: 85px; overflow: hidden; margin-top:10px; font-size:14px; color:#565555; } .news-content-block-cnop { float: right; } .news-content-block-cnop a { padding: 2px 10px 4px; font-weight:normal; font-style:normal; text-decoration:none; font-size:16px; color:#ffffff; background: transparent; background-color: rgb(117, 117, 117); -webkit-border-radius: 2px 2px 2px 2px; -moz-border-radius: 2px 2px 2px 2px; -ms-border-radius: 2px 2px 2px 2px; border-radius: 2px 2px 2px 2px; } .news-content-block-cnop a:hover{ background: transparent; background-color: rgb(45,45,45); -webkit-border-radius: 2px 2px 2px 2px; -moz-border-radius: 2px 2px 2px 2px; -ms-border-radius: 2px 2px 2px 2px; border-radius: 2px 2px 2px 2px; } .ratebox-sh { margin: -1px -13px 0 0; border: solid 1px #fff; border-radius: 0 0 0 9px; padding: 1px 4px 0 4px; float: right; height: 19px; text-align: center; background: #fff; } .rate { text-align: left; width: 85px; height: 17px; margin: 0 auto; overflow: hidden; } .cover-stat-wrap { background: #fff; margin: 0 0 0 325px; float: left; height: 19px; line-height: 14px; border-radius: 9px; border: solid 1px #D8D8D8; padding: 0px 4px 3px 4px; } .cover-stat { margin-right: 8px; } .cover-stat .stat-label { text-shadow: 1px 1px 0 white; } .be-font-pre:before, .be-font-inline { vertical-align: baseline; font-size: 26px; line-height: 0; font-weight: normal; text-transform: none; text-rendering: optimizeLegibility; margin-right: 5px; position: relative; top: 4px; display: inline-block; line-height: 0; height: 15px; color: #757575; } .be-font-pre:before, .be-font-inline1 { font-size: 32px; line-height: 0; font-weight: normal; text-transform: none; text-rendering: optimizeLegibility; margin-right: 10px; position: relative; top: 1px; display: inline-block; line-height: 0; height: 15px; color: #FFF; } .cover-stat .stat-value { font-size: 14px; text-shadow: 1px 1px 0 white; color: #757575; } .cover-stat .stat-value a{ font-size: 14px; text-shadow: 1px 1px 0 white; color:#898989; } .category-cnop { top: 15px; position: absolute; } .category-cnop a { padding: 2px 10px 4px; font-weight:normal; font-style:normal; text-decoration:none; font-size:16px; color:#ffffff; background: rgba(26, 207, 216, 0.5); border-radius: 0 2px 2px 0; } .category-cnop a:hover{ background: transparent; background-color: rgb(45, 45, 45); } .cover-stat .stat-label-full { cursor: pointer; text-shadow: 0 1px 0 #fff; font-size: 40px; margin-right: 2px; } .cover-stat .stat-label-full { text-shadow: none; color: white; } .cover-stat .stat-label-full:hover { color: #ccc; } .cover-stat .stat-label-full1 { color: #fff; text-shadow: 0 1px 0 #fff; font-size: 30px; margin-right: 2px; } .cover-stat .stat-label-full1 { text-shadow: none; } .cover-stat .stat-value-full { font-size: 20px; text-shadow: none; color: white; } .baseinfo { padding: 0 8px 0 18px; font-size: 14px; color: #1bd0d7; float: left; height: 21px; background: #f1f5f7 url("http://www.csomsk.ru/VIP/baseinfo.png") no-repeat 5px 50%; } @font-face { font-family: 'PTSans'; src: url('http://ССЫЛКА САЙТА.РУ/ptn57f.woff') format('woff'); font-weight: normal; font-style: normal; } 3. Скачиваем архив со шрифтом и загружаем файл ptn57f.woff к себе в файловый менеджер. Затем в таблице стилей (CSS) редактируем строку " src: url('http://ССЫЛКА САЙТА.РУ/ptn57f.woff') format('woff');" в которую вставляем ссылку на путь файла со шрифтом. | |
|
Понравилось:
 Категория: Скрипты для ucoz сайтов Категория: Скрипты для ucoz сайтов
 Просмотров: 2393 Просмотров: 2393
 Комментариев: 0 Комментариев: 0
| |
К материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!
Разделы сайта
Последние обсуждения

Dsds13 27.10.2024 в 21:30
не в курсе, когда валорант мобайл выйдет? Смотрел наhttps://gamebox.biz/skachat-valorant-na-android-

dima2903 10.03.2024 в 01:42


 На главную
На главную
 7
7