Уроки по cs 1.6

Кибер школа #16 de_nuke
18052 0
Кибер школа #15 de_nuke
20095 0
Кибер школа #14 de_dust2
18246 1
Опросник пользователя
Статистика сайта
Всего
Юзеры
Гости
Онлайн всего: 13
Гостей: 13
Пользователей: 0
05.02.2014
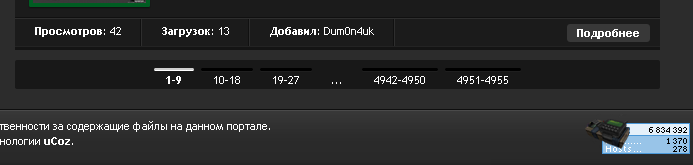
Современные переключатели страниц
|
Установка: В CSS вставляем: Код .pagesBlockuz2, #pagesBlock1 {display:block; overflow:hidden; color:#fff; margin:10px 0; padding:5px 0 0 0; height:24px; text-align:center; background:#181818; border-radius:2px;} .pagesBlockuz2 a, .pagesBlockuz2 b, .pagesBlockuz2 .swchItemDots, #pagesBlock1 a, #pagesBlock1 b, #pagesBlock1 .swchItemDots {height:4px; display:inline-block; color:#fff; vertical-align:top; background:url(http://csomsk.ru/1-ucoz/csomsk/rip/switch_bg.png) no-repeat 0 0; margin:3px 2px;} .pagesBlockuz2 a span, .pagesBlockuz2 b span, .pagesBlockuz2 .swchItemDots span, #pagesBlock1 a span,#pagesBlock1 b span, #pagesBlock1 .swchItemDots span {height:4px; line-height:24px; display:inline-block; vertical-align:top; background:url(http://csomsk.ru/1-ucoz/csomsk/rip/switch_bg.png) no-repeat right -4px; cursor:pointer; padding:0 12px;} .pagesBlockuz2 b span, #pagesBlock1 b span {cursor:default;} .pagesBlockuz2 b, .pagesBlockuz2 a:hover, #pagesBlock1 b, #pagesBlock1 a:hover {text-decoration:none; background-position:0 -8px;} .pagesBlockuz2 b span, .pagesBlockuz2 a:hover span, #pagesBlock1 b span, #pagesBlock1 a:hover span {background-position:right -12px;} .pagesBlockuz2 .swchItemDots, .pagesBlockuz2 .swchItemDots span, #pagesBlock1 .swchItemDots, #pagesBlock1 .swchItemDots span {color:#fff; background:0;} Внимание: Строчки с аналогичными тегами удаляем из своего ксс стиля | |
|
Понравилось:
 Категория: Скрипты для ucoz сайтов Категория: Скрипты для ucoz сайтов
 Просмотров: 2184 Просмотров: 2184
 Комментариев: 2 Комментариев: 2
| |
|
ошибка в коде
.pagesBlockuz2, #pagesBlock1 {display:block; overflow:hidden; color:#fff; margin:0 0; padding:1px 0 0 0; height:24px; text-align:center; background:#181818; border-radius:2px;} .pagesBlockuz2 a, .pagesBlockuz2 b, .pagesBlockuz2 .swchItemDots, #pagesBlock1 a, #pagesBlock1 b, #pagesBlock1 .swchItemDots {height:4px; display:inline-block; color:#fff; vertical-align:top; background:url(http://csomsk.ru/1-ucoz/csomsk/rip/switch_bg.png) no-repeat 0 0; margin:3px 2px;} .pagesBlockuz2 a span, .pagesBlockuz2 b span, .pagesBlockuz2 .swchItemDots span, #pagesBlock1 a span,#pagesBlock1 b span, #pagesBlock1 .swchItemDots span {height:4px; line-height:24px; display:inline-block; vertical-align:top; background:url(http://csomsk.ru/1-ucoz/csomsk/rip/switch_bg.png) no-repeat right -4px; cursor:pointer; padding:0 12px;} .pagesBlockuz2 b span, #pagesBlock1 b span {cursor:default;} .pagesBlockuz2 b, .pagesBlockuz2 a:hover, #pagesBlock1 b, #pagesBlock1 a:hover {text-decoration:none; background-position:0 -8px;} .pagesBlockuz2 b span, .pagesBlockuz2 a:hover span, #pagesBlock1 b span, #pagesBlock1 a:hover span {background-position:right -12px;} .pagesBlockuz2 .swchItemDots, .pagesBlockuz2 .swchItemDots span, #pagesBlock1 .swchItemDots, #pagesBlock1 .swchItemDots span {color:#fff; background:0;} | |
Разделы сайта
Последние обсуждения

Dsds13 27.10.2024 в 21:30
не в курсе, когда валорант мобайл выйдет? Смотрел наhttps://gamebox.biz/skachat-valorant-na-android-

dima2903 10.03.2024 в 01:42


 На главную
На главную
 14
14