Уроки по cs 1.6

Кибер школа #16 de_nuke
18054 0
Кибер школа #15 de_nuke
20098 0
Кибер школа #14 de_dust2
18247 1
Опросник пользователя
Статистика сайта
Всего
Юзеры
Гости
Онлайн всего: 12
Гостей: 12
Пользователей: 0
14.10.2016
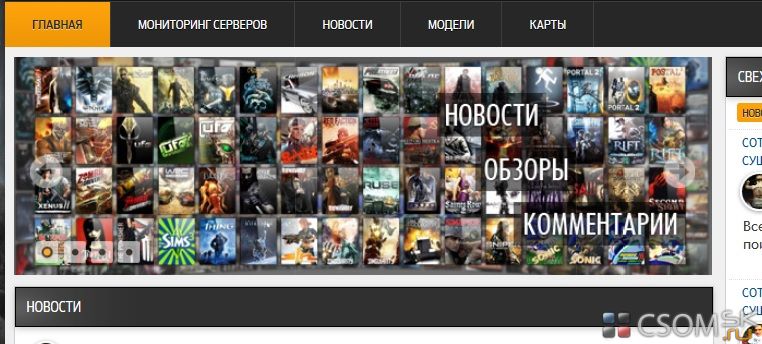
Слайдер для сайта на js и css стиле
|
Всем давно известно что такое собой представляет слайдер изображений- это специальный элемент веб-дизайна, представляющий собой блок определенной ширины чаще всего в шапке веб-страницы. Главная его фишка в изменяющихся в ручном или автоматическом режиме элементах – картинок, текстов и ссылок. Так вот, сегодня предоставляю вашему вниманию одну вариацию и сотни тысяч аналогичных скриптов. Установка: 1. Скачиваем архив с сайта и заливаем к себе в ФМ в папку 'images' 2. По месту размещения вставляем код: Код <link rel="stylesheet" href="/images/nivo-slider.css" type="text/css" media="screen" /> <script type="text/javascript" src="/images/jquery-1.4.3.min.js"></script> <script type="text/javascript" src="/images/jquery.nivo.slider.js"></script> <script type="text/javascript"> $(window).load(function() { $('#slider').nivoSlider(); }); </script> <div id="wrapper"> <div id="slider-wrapper"> <div id="slider" class="nivoSlider"> <img src="/images/banner1.jpg" alt="" /> <img src="/images/banner2.jpg" alt="" /> <img src="/images/banner3.jpg" alt="" /> <img src="/images/banner4.jpg" alt="" /> </div> </div> </div> 3. В таблицу стилей CSS вставляем следующий код: Код #slider { position:relative; width:640px; height:200px; margin-top:6px; margin-left:5px; margin-bottom:10px; background:url('/images/load_blue2.gif') no-repeat 50% 50%; } #slider img { position:absolute; top:0px; left:0px; display:none; } #slider a { border:0; display:block; } .nivo-controlNav { position:absolute; left:20px; bottom:10px; } .nivo-controlNav a { display:block; width:22px; height:22px; background:url('/images/bullets.png') no-repeat; text-indent:-9999px; border:0; margin-right:3px; float:left; } .nivo-controlNav a.active { background-position:0 -22px; } .nivo-directionNav a { display:block; width:30px; height:30px; background:url('/images/arrows.png') no-repeat; text-indent:-9999px; border:0; } a.nivo-nextNav { background-position:-30px 0; right:15px; } a.nivo-prevNav { left:15px; } .nivo-caption { text-shadow:none; font-family: Helvetica, Arial, sans-serif; } .nivo-caption a { color:#efe9d1; text-decoration:underline; } Посмотреть  DEMO версию скрипта можно не устанавливая на сайт, просто кликните на слово "дэмо" рядом со значком просмотра. DEMO версию скрипта можно не устанавливая на сайт, просто кликните на слово "дэмо" рядом со значком просмотра. | |
|
Понравилось:
 Категория: Скрипты для ucoz сайтов Категория: Скрипты для ucoz сайтов
 Просмотров: 2262 Просмотров: 2262
 Комментариев: 0 Комментариев: 0
| |
К материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!
Разделы сайта
Последние обсуждения

Dsds13 27.10.2024 в 21:30
не в курсе, когда валорант мобайл выйдет? Смотрел наhttps://gamebox.biz/skachat-valorant-na-android-

dima2903 10.03.2024 в 01:42


 На главную
На главную
 9
9