Уроки по cs 1.6

Кибер школа #16 de_nuke
18052 0
Кибер школа #15 de_nuke
20095 0
Кибер школа #14 de_dust2
18246 1
Опросник пользователя
Статистика сайта
Всего
Юзеры
Гости
Онлайн всего: 14
Гостей: 14
Пользователей: 0
25.07.2014
Скрипт категорий (разделов) для веб-сайта
|
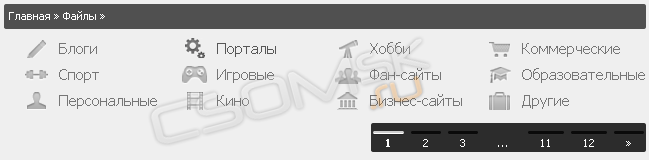
Данный скрипт хорошо подходит для выделения категорий в виде графического оформления на веб-сайте. При наведении курсором на раздел с категорией она выделяется более насыщенном цветом, категории легко изменить на свой а так же заменить изображения, легок в установке. Установка: Вставляем код где будет размещаться таблица с категориями: Код <table id="categories"> <tr> <td width="25%"> <a href="/categories/1" class="cat-link link-blogs">Блоги</a><br/> <a href="/categories/2" class="cat-link link-sport">Спорт</a><br/> <a href="/categories/3" class="cat-link link-personal">Персональные</a> </td> <td width="25%"> <a href="/categories/4" class="cat-link link-portals">Порталы</a><br/> <a href="/categories/5" class="cat-link link-games">Игровые</a><br/> <a href="/categories/6" class="cat-link link-movies">Кино</a> </td> </td> <td width="25%"> <a href="/categories/7" class="cat-link link-hobby">Хобби</a><br/> <a href="/categories/8" class="cat-link link-funsites">Фан-сайты</a><br/> <a href="/categories/9" class="cat-link link-business">Бизнес-сайты</a> </td> <td width="25%"> <a href="/categories/10" class="cat-link link-ecommerce">Коммерческие</a><br/> <a href="/categories/11" class="cat-link link-school">Образовательные</a><br/> <a href="/categories/12" class="cat-link link-other">Другие</a> </td> </tr> </table> В CSS стиль вставляем: Доступно только для пользователей | |
|
Понравилось:
 Категория: Скрипты для ucoz сайтов Категория: Скрипты для ucoz сайтов
 Просмотров: 2323 Просмотров: 2323
 Комментариев: 0 Комментариев: 0
| |
К материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!
Разделы сайта
Последние обсуждения

Dsds13 27.10.2024 в 21:30
не в курсе, когда валорант мобайл выйдет? Смотрел наhttps://gamebox.biz/skachat-valorant-na-android-

dima2903 10.03.2024 в 01:42


 На главную
На главную
 11
11