Уроки по cs 1.6

Кибер школа #16 de_nuke
18044 0
Кибер школа #15 de_nuke
20088 0
Кибер школа #14 de_dust2
18234 1
Опросник пользователя
Статистика сайта
Всего
Юзеры
Гости
Онлайн всего: 12
Гостей: 12
Пользователей: 0
06.08.2014
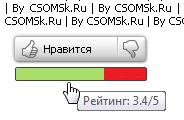
Рейтинг материала как на ютубе
|
Скрипт рейтинга файлов в стиле как на ютубе. Ведет учет лайков и дизлайков , все это отображается в полоске в процентном соотношении. Установка: 1) В таблицу стилей вставляем: Код #ratBody {width:134px;margin:10px;} #ratBody .voterating a {text-decoration: none;} #ratBody .voterating .vote {display: block; height: 33px; background-image: url(http://csomsk.ru/1-ucoz/rip/votey-1-.png); background-repeat: no-repeat; overflow: hidden; cursor: pointer; position: relative; zoom: 1; float: left;} #ratBody .sparkbar {width: 132px;} #ratBody .sparkbar div {float: left; background: url() 0 0 no-repeat; height: 0px;} #ratBody .sparkbar .sparkbar-likes{ border-right: 1px solid #141414; position: relative; margin-left: -1px; zoom: 1;} #ratBody .sparkbar .sparkbar-dislikes { background-position: 100% -4px;} #ratBody .voterating .voted { padding-top: 30px; font-size: 10px; color: #aaa; white-space: nowrap; } span#vote-good {background-position: 0 0; margin: -5px 0 0 -4px; width: 107px;} span#vote-good.active, span#vote-good:hover { background-position: 0 -33px;;} span#vote-good:active { background-position: 0 -66px;;} span#vote-good span {display: block; line-height: 33px; color: #000; padding-left: 33px;} span#vote-bad {width: 31px; background-position: -107px 0; text-indent: -99999px; overflow: hidden; margin-top: -5px;} span#vote-bad.active, span#vote-bad:hover{ background-position: -107px -33px;; } span#vote-bad:active { background-position: -107px -66px;;} .u-star-rating-12 {background: url("http://csomsk.ru/1-ucoz/rip/csomsk-1-.png") repeat-x; height: 12px !important; list-style: none outside none; margin: 0px; padding: 0px; position: relative; width: 130px !important; border: 1px solid #404040; border-radius: 2px;} 2) В каталоге файлов (скрипт под раздел /load) на странице материалов и комментариев к нему вставляем код: Код <div id="ratBody"> <div class="ratings"> <div class="voterating"> <div class="vote-button-holder"> <a href="javascript://" id="ucozua" onclick="$.get('/load/0-1-5-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали этот материал!','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Позитивная оценка принята!','Проголосовали!',{w:270,h:60,t:8000})};});"> <span class="vote png" id="vote-good"> <span>Нравится</span></span></a> <a href="javascript://" id="ucozua" onclick="$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали этот материал!','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Негативная оценка принята!','Проголосовали!',{w:270,h:60,t:8000})};});"> <span class="vote png" id="vote-bad">Не нравится</span></a> </div> <div class="clearfix"></div> <div class="voted"> <div class="sparkbar"> <?$RSTARS$('12','http://csomsk.ru/1-ucoz/rip/csomsk-1-.png','0','float')?> </div></div></div></div></div> При желании скрипт можно переделать под любой модуль, для этого понадобится отредактировать строчки с get запросами на нужный вам модуль. | |
|
Понравилось:
 Категория: Скрипты для ucoz сайтов Категория: Скрипты для ucoz сайтов
 Просмотров: 2439 Просмотров: 2439
 Комментариев: 1 Комментариев: 1
| |
Разделы сайта
Последние обсуждения

Dsds13 27.10.2024 в 21:30
не в курсе, когда валорант мобайл выйдет? Смотрел наhttps://gamebox.biz/skachat-valorant-na-android-

dima2903 10.03.2024 в 01:42


 На главную
На главную
 20
20