Уроки по cs 1.6

Кибер школа #16 de_nuke
18053 0
Кибер школа #15 de_nuke
20097 0
Кибер школа #14 de_dust2
18246 1
Опросник пользователя
Статистика сайта
Всего
Юзеры
Гости
Онлайн всего: 10
Гостей: 10
Пользователей: 0
10.02.2014
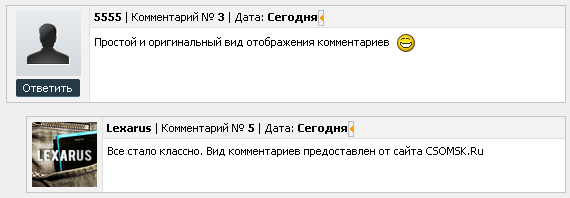
Простой, светлый вид комментариев
|
На данный момент есть предыдущая версия скрипта, я в ней нашел пару багов и исправил: - Изменил отображение аватара пользователя; - Изменил вид кнопки ответа; - Убрал ошибки из кода скрипта. Установка: В Вид комментариев вставляем: Код <div style="background: none repeat scroll 0% 0% rgb(255, 255, 255); border: 1px solid #c5c5c5;"> <table cellpadding="0" cellspacing="0" width="100%"> <tbody><tr> <td style="background: none repeat scroll 0% 0% rgb(242, 242, 242);border-right: 1px solid rgb(225, 225, 225);" align="left" valign="top"> <div style="padding: 5px;"><center> <?if($USER_AVATAR_URL$)?><a href="$PROFILE_URL$"><img src="$USER_AVATAR_URL$" class="imgload" style="cursor: pointer;" border="0" width="65"><?else?><a href="$PROFILE_URL$"><img class="imgload" src="http://www.csomsk.ru/diz/no_avatar.jpg" style="cursor: pointer;" border="0" width="65"><?endif?> </a> <?if($ANSWER_URL$)?><table border="0" cellpadding="0" cellspacing="0"> <tbody><tr> <td><div class="omg"><a href="$ANSWER_URL$">Ответить</a></div></td> </tr> </tbody> </table> <?endif?> </center></div> </td> <td align="left" valign="top" width="100%"> <div style="background: none repeat scroll 0% 0% rgb(242, 242, 242);padding: 4px;border-bottom: 1px solid rgb(225, 225, 225);"><div style="float: left;"><b>$USERNAME$</b> | Комментарий № <b>$NUMBER$</b> | Дата: <b>$DATE$</b>$MODER_PANEL$</div><br></div> <div class="mesR" style="padding: 5px;">$MESSAGE$</div></div> </td> </tr> </tbody></table> </div> <br> <?if($ANSWER$)?><div class="cAnswer" style="text-align:left;clear:both;">$ANSWER$</div><?endif?> В CSS стиль вставляем: Код .omg {background: #243a47; border-bottom: 1px solid #3e657d; padding: 2px 7px; margin: 2px 0px 0; overflow: hidden; float: right; color: #fff; -khtml-border-radius: 2px; -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; } .omg a { color: fff; } | |
|
Понравилось:
 Категория: Скрипты для ucoz сайтов Категория: Скрипты для ucoz сайтов
 Просмотров: 4132 Просмотров: 4132
 Комментариев: 1 Комментариев: 1
| |
|
| |
Разделы сайта
Последние обсуждения

Dsds13 27.10.2024 в 21:30
не в курсе, когда валорант мобайл выйдет? Смотрел наhttps://gamebox.biz/skachat-valorant-na-android-

dima2903 10.03.2024 в 01:42


 На главную
На главную
 30
30