Уроки по cs 1.6

Кибер школа #16 de_nuke
18052 0
Кибер школа #15 de_nuke
20095 0
Кибер школа #14 de_dust2
18246 1
Опросник пользователя
Статистика сайта
Всего
Юзеры
Гости
Онлайн всего: 15
Гостей: 15
Пользователей: 0
06.04.2016
Переключатели страниц форума
|
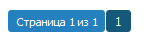
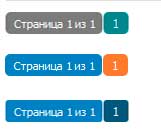
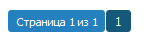
В данном материале будет рассмотрен вид переключателей страниц на форуме uCoz. на выбор будет предложено 3 цветовых варианта переключателей. Установка: В таблицу стилей (CSS) вставляем код предложенного варианта, предварительно удалив похожие стили. 1. Вариант:  Код .switch,.pagesInfo {padding:3px 9px;font-weight:normal;font-size:11px;background:#7A7A7A;color:#fff; border-radius: 5px;} .switchActive {padding:3px 9px;font-weight:normal;background:#00868B;color:#fff; border-radius: 5px;} a.switchDigit,a.switchBack,a.switchNext {text-decoration:none; color:#fff;} a.switchDigit:hover,a.switchBack:hover,a.switchNext:hover {text-decoration:underline} 2. Вариант:  Код .switch,.pagesInfo {padding:3px 9px;font-weight:normal;font-size:11px;background:#2580BF;color:#fff; border-radius: 5px;} .switchActive {padding:3px 9px;font-weight:normal;background:#f27935;color:#fff; border-radius: 5px;} a.switchDigit,a.switchBack,a.switchNext {text-decoration:none; color:#fff;} a.switchDigit:hover,a.switchBack:hover,a.switchNext:hover {text-decoration:underline} 3. Вариант:  Код .switch,.pagesInfo {padding:3px 9px;font-weight:normal;font-size:11px;background:#2580BF;color:#fff; border-radius: 3px;} .switchActive {padding:3px 9px;font-weight:normal;background: #165879;color:#fff;border-radius: 3px;} a.switchDigit,a.switchBack,a.switchNext {text-decoration:none; color:#fff;} a.switchDigit:hover,a.switchBack:hover,a.switchNext:hover {text-decoration:underline} | |
|
Понравилось:
 Категория: Скрипты для ucoz сайтов Категория: Скрипты для ucoz сайтов
 Просмотров: 1431 Просмотров: 1431
 Комментариев: 0 Комментариев: 0
| |
К материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!
Разделы сайта
Последние обсуждения

Dsds13 27.10.2024 в 21:30
не в курсе, когда валорант мобайл выйдет? Смотрел наhttps://gamebox.biz/skachat-valorant-na-android-

dima2903 10.03.2024 в 01:42


 На главную
На главную



 3
3