Уроки по cs 1.6

Кибер школа #16 de_nuke
18052 0
Кибер школа #15 de_nuke
20097 0
Кибер школа #14 de_dust2
18246 1
Опросник пользователя
Статистика сайта
Всего
Юзеры
Гости
Онлайн всего: 12
Гостей: 12
Пользователей: 0
04.02.2014
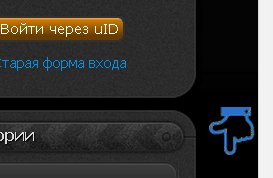
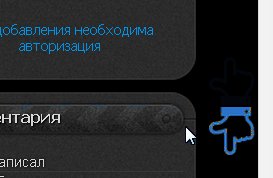
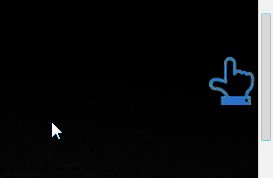
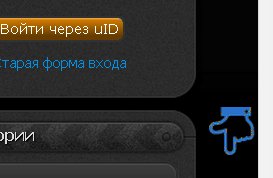
Оригинальная кнопка вверх и вниз сайта
|
В нижнюю часть сайта вставляем: Код <div id="banners"><a style='position: fixed; bottom: 60px; right: 1px; cursor:pointer; display:none;' href='#' id='Go_Top'> <img src="http://csomsk.ru/csomsk/point-up.png" alt="Наверх" title="Наверх"></a> <a style='position: fixed; bottom: 20px; right: 1px; cursor:pointer; display:none;' href='#' id='Go_Bottom'> <img src="http://csomsk.ru/csomsk/point-down.png" alt="Вниз" title="Вниз"> </a></div> <script> var go_down = jQuery('body'); jQuery(function() { $("#Go_Top").hide().removeAttr("href"); if ($(window).scrollTop() >= "250") $("#Go_Top").fadeIn("slow") var scrollDiv = $("#Go_Top"); $(window).scroll(function() { if ($(window).scrollTop() <= "250") $(scrollDiv).fadeOut("slow") else $(scrollDiv).fadeIn("slow") }); $("#Go_Bottom").hide().removeAttr("href"); if ($(window).scrollTop() <= go_down.height()-"999") $("#Go_Bottom").fadeIn("slow") var scrollDiv_2 = $("#Go_Bottom"); $(window).scroll(function() { if ($(window).scrollTop() >= go_down.height()-"999") $(scrollDiv_2).fadeOut("slow") else $(scrollDiv_2).fadeIn("slow") }); $("#Go_Top").click(function() { $("html, body").animate({scrollTop: 0}, "slow") }) $("#Go_Bottom").click(function() { $("html, body").animate({scrollTop: go_down.height()}, "slow") }) }); </script> | |
|
Понравилось:
 Категория: Скрипты для ucoz сайтов Категория: Скрипты для ucoz сайтов
 Просмотров: 3426 Просмотров: 3426
 Комментариев: 0 Комментариев: 0
| |
К материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!
Разделы сайта
Последние обсуждения

Dsds13 27.10.2024 в 21:30
не в курсе, когда валорант мобайл выйдет? Смотрел наhttps://gamebox.biz/skachat-valorant-na-android-

dima2903 10.03.2024 в 01:42


 На главную
На главную
 21
21