Уроки по cs 1.6

Кибер школа #16 de_nuke
18028 0
Кибер школа #15 de_nuke
20072 0
Кибер школа #14 de_dust2
18215 1
Опросник пользователя
Статистика сайта
Всего
Юзеры
Гости
Онлайн всего: 4
Гостей: 4
Пользователей: 0
14.10.2016
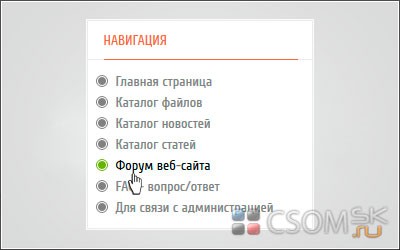
Оформление ссылок в навигации
|
По сути этот скрипт предназначен для создания меню на сайте. Очень примитивное и простое как по оформлению, так и по установке меню на собственный портал. Отступы, размер, стиль и цвет ссылок легко отредактировать с помощью изменения кода CSS стилей. Установка: По месту размещения вставляем: Код <div class="links"> <li><a href="/">Главная страница</a></li> <li><a href="/load">Каталог файлов</a></li> <li><a href="/news">Каталог новостей</a></li> <li><a href="/publ">Каталог статей</a></li> <li><a href="/blog">Видеоролики</a></li> <li><a href="/board">Игровые обзоры</a></li> <li><a href="/forum">Форум веб-сайта</a></li> <li><a href="/faq">FAQ - вопрос/ответ</a></li> <li><a href="http://www.csomsk.ru/index/svjaz_s_adminom/0-103">Для связи с администрацией</a></li> </div> В таблицу стилей CSS вставляем следующий код: Код .links li {list-style: none; font-size: 10pt; margin: 5px 0;font: 12px/16px 'Arial';} .links li a {background: url('http://www.csomsk.ru/csomsk/15.png') no-repeat 0 2px; padding: 0 0 0 20px; color: #808080;text-decoration: none;} .links li a:hover {background-position: 0 -28px; color: #000;} Посмотреть  DEMO версию скрипта можно не устанавливая на сайт, просто кликните на слово "дэмо" рядом со значком просмотра. DEMO версию скрипта можно не устанавливая на сайт, просто кликните на слово "дэмо" рядом со значком просмотра. | |
|
Понравилось:
 Категория: Скрипты для ucoz сайтов Категория: Скрипты для ucoz сайтов
 Просмотров: 1688 Просмотров: 1688
 Комментариев: 0 Комментариев: 0
| |
К материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!
Разделы сайта
Последние обсуждения

Dsds13 27.10.2024 в 21:30
не в курсе, когда валорант мобайл выйдет? Смотрел наhttps://gamebox.biz/skachat-valorant-na-android-

dima2903 10.03.2024 в 01:42


 На главную
На главную
 9
9