Уроки по cs 1.6

Кибер школа #16 de_nuke
18034 0
Кибер школа #15 de_nuke
20079 0
Кибер школа #14 de_dust2
18221 1
Опросник пользователя
Статистика сайта
Всего
Юзеры
Гости
Онлайн всего: 1
Гостей: 1
Пользователей: 0
07.02.2014
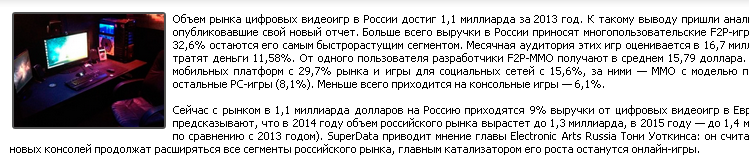
изображение в тексте новости с увеличением
|
Установка: На странице материала и комментариев к нему новостей сайта заменяем основной код вывода текста на: Код <div class="attribute-image"> <div class="imageleft"> <div class="noimage1"> <?if($IMG_URL1$)?><img id="img$ID$" src="$IMG_URL1$" width="150px" align="left" alt="$ENTRY_NAME$"/><?else?><?endif?> <script type="text/javascript"> $(function(){ $('#img$ID$').click(function(){var s="'sc'"; new _uWnd('Et','Реальный размер изображения $ENTRY_NAME$',70,70,{autosize:1,shadow:1,autosizeonimages:1,header:1},'<img src="'+$(this).attr('src')+'" align="center" alt="" onclick="_uWnd.close('+s+')" style="max-width:900px;max-height:700px;cursor:pointer;">');}); }); </script> </div> </div> </div> <div class="attribute-long">$MESSAGE$ <?if($ATTACHMENTS$)?><div style="text-align:left;" class="eAttach"><!--<s3172>-->Прикрепления<!--</s>-->: $ATTACHMENTS$</div><?endif?></div> <style>div.attribute-image { margin: 0.25em 0 0.5em 0; } div.imageleft { float: left; padding: 0 0.5em 0 6; } div.attribute-long { font-size: 100%;padding: 0px 6 10 6;text-align: justify; } .noimage1 img {background: none repeat scroll 0 0 #515151;border: 1px solid #515151;border-radius: 3px 3px 3px 3px;margin: 2px;padding: 1px;} .noimage1 img:hover {background:none repeat scroll 0 0 #FFC500;border: 1px solid #515151;} </style> | |
|
Понравилось:
 Категория: Скрипты для ucoz сайтов Категория: Скрипты для ucoz сайтов
 Просмотров: 3057 Просмотров: 3057
 Комментариев: 0 Комментариев: 0
| |
К материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!
Разделы сайта
Последние обсуждения

Dsds13 27.10.2024 в 21:30
не в курсе, когда валорант мобайл выйдет? Смотрел наhttps://gamebox.biz/skachat-valorant-na-android-

dima2903 10.03.2024 в 01:42


 На главную
На главную
 15
15