Уроки по cs 1.6

Кибер школа #16 de_nuke
18052 0
Кибер школа #15 de_nuke
20095 0
Кибер школа #14 de_dust2
18246 1
Опросник пользователя
Статистика сайта
Всего
Юзеры
Гости
Онлайн всего: 13
Гостей: 13
Пользователей: 0
23.11.2015
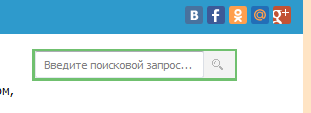
Форма поиска
|
Скрипт улучшат вид формы поиска на сайте, скрипт недоработанный и плохо отображается в IE, но мне все равно,добавлю для тех, кто хочет подправить баги. Подходит для светлых дизайнов сайтов. Установка: Вставляем по месту размещения: Код <div id="search"> <div id="s_fld"> <form id="srch" onsubmit="this.sfSbm.disabled=true" method="get" action="/search/"> <input name="query" type="text" id="srch_inp" value="Введите поисковой запрос..." onfocus="if(this.value=='Введите поисковой запрос...')this.value=''" onblur="if(this.value=='')this.value='Введите поисковой запрос...'" /> <input type="submit" name="sfSbm" value="" id="srch_btn" /> </form> </div> </div> <style>#search {width:202px;height:30px;background:#70c06f;padding:2 0 0 3px;float:left;display:block;} #s_fld {width:200px;height:27px;background:#f3f3f3;} #srch {background:none;height:27px;} #srch_inp {float:left;color:#808080;font:normal 11px Tahoma;;width:169px;height:27px;line-height:27px;padding-left:9px;} #srch_btn {display:block;width:27px;height:27px;border:0;background:url('http://www.csomsk.ru/1-1-ucoz/btn.png') no-repeat 0 0;cursor:pointer;} #srch_btn:hover {background-position:0 -27px;}</style> | |
|
Понравилось:
 Категория: Скрипты для ucoz сайтов Категория: Скрипты для ucoz сайтов
 Просмотров: 1790 Просмотров: 1790
 Комментариев: 0 Комментариев: 0
| |
К материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!
Разделы сайта
Последние обсуждения

Dsds13 27.10.2024 в 21:30
не в курсе, когда валорант мобайл выйдет? Смотрел наhttps://gamebox.biz/skachat-valorant-na-android-

dima2903 10.03.2024 в 01:42


 На главную
На главную
 7
7