Уроки по cs 1.6

Кибер школа #16 de_nuke
18058 0
Кибер школа #15 de_nuke
20100 0
Кибер школа #14 de_dust2
18249 1
Опросник пользователя
Статистика сайта
Всего
Юзеры
Гости
Онлайн всего: 4
Гостей: 4
Пользователей: 0
05.05.2016
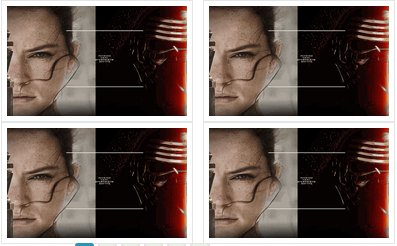
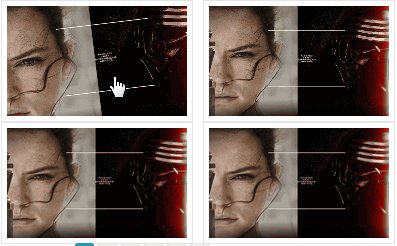
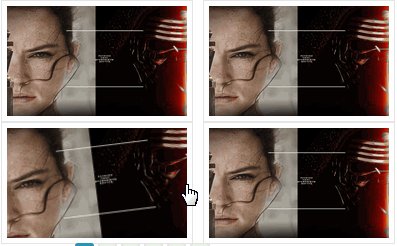
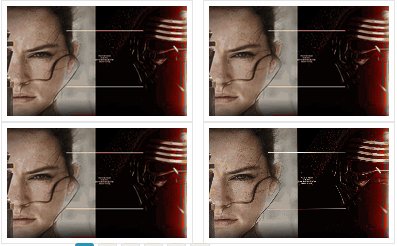
Эффект вращения изображения при наведении
|
Установка: Код с изображением (под редактирование): Код <a class="borderwrap newsimg" href="http://www.csomsk.ru/" title="Игровой портал Counter-Strike"><div class="imagewrapper"><img src="http://www.csomsk.ru/_ld/38/82471945.jpg" alt="Гигбар CS:GO" class="imagebig"/></div></a> В Таблицу стилей (CSS) вставляем: Код .imagewrapper { overflow: hidden; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; -o-transform-style: preserve-3d; transform-style: preserve-3d;} .imagewrapper:hover img { -webkit-transform: scale(1.2) rotate(-7deg); -moz-transform: scale(1.2) rotate(-7deg); -ms-transform: scale(1.2) rotate(-7deg); -o-transform: scale(1.2) rotate(-7deg); transform: scale(1.2) rotate(-7deg);} .imagewrapper img { -webkit-transition: all 0.4s ease; -moz-transition: all 0.4s ease; -ms-transition: all 0.4s ease; -o-transition: all 0.4s ease; transition: all 0.4s ease;} .imagebig {width:100%;display:block;} .borderwrap {background: #fff; border: 1px solid #e6e5e5; border-collapse: separate; padding:5px; display:block;} .newsimg {width:180px;margin: 0 10px 0 0;float:left;} --------------------------- Примечание: размер изображения, угол наклона изображения и т.д легко отредактировать посредством изменения стилей CSS. | |
|
Понравилось:
 Категория: Скрипты для ucoz сайтов Категория: Скрипты для ucoz сайтов
 Просмотров: 2246 Просмотров: 2246
 Комментариев: 0 Комментариев: 0
| |
К материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!
Разделы сайта
Последние обсуждения

Dsds13 27.10.2024 в 21:30
не в курсе, когда валорант мобайл выйдет? Смотрел наhttps://gamebox.biz/skachat-valorant-na-android-

dima2903 10.03.2024 в 01:42


 На главную
На главную
 11
11