
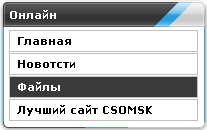
Скрипт "Светлое меню для Ucoz"
В CSS вставляем:
Code
.bnavi ul li a { width:180px;border: 1px solid #bfbfbf; margin: 0 0 1px 0; color: #000; font-weight: bold; display: block; height: 20px; padding-left: 7px; line-height: 19px; text-decoration: none; -moz-border-radius: 5px;}
.bnavi ul li a:hover {background-position: 0 -21px; background-color: #3a3a3a; color: #fff; text-decoration: none;-moz-border-radius: 5px;}
.navig1 a {color:#DEDEDE;padding:0 5px 0 5px;}
.navig1 a:link {color:#DEDEDE;}
.navig1 a:active {color:#DEDEDE;}
.navig1 a:visited {color:#DEDEDE;}
.navig1 a:hover {-moz-border-radius: 5px;text-decoration:none;color:#C8C8C8;background-image:url('http://csomsk.ru/gs/navig_1.png'); border-top:1px solid #262626;border-right:1px solid #262626;border-bottom:1px solid #262626;border-left:1px solid #262626;padding: 1px 4px 2px 4px;}
ul {padding: 0px; margin: 0px; list-style-type: none;}
ul li {padding: 0px; margin: 0px; list-style-type: none;}
#block {padding:5px; border: solid #bfbfbf 1px;}
В блок вставляем:
Code
<div class="block bnavi">
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/news">Новотсти</a></li>
<li><a href="/load">Файлы</a></li>
<li><a href="http://csomsk.ru/">Лучший сайт CSOMSK</a></li>
</ul>
</div>
Ширину можно изменить в CSS для этого редактируем .bnavi ul li a { width:180px;border: 1px solid #bfbfbf;...