
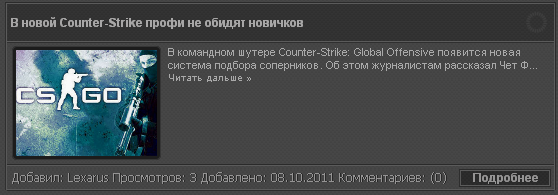
Вид материалов с увеличением изображения (Темный) для Ucoz
Установка:
ПУ - новости сайта (Каталог файлов)- вид материалов заменяем все на:
Code
<style type="text/css" media="all">
@import url(http://www.csomsk.ru/highslide/highslide.css);
</style>
<script type='text/javascript' src='http://www.csomsk.ru/highslide/highslide.js'></script>
<script type='text/javascript' src='http://www.csomsk.ru/highslide/include_highslide.js'></script>
<script type="text/javascript">
hs.graphicsDir = 'http://www.csomsk.ru/highslide/graphics/';
</script>
<style>.vid_mater {
padding-bottom:7px;
}
.vid_mater .vid_title {
background:url(http://www.csomsk.ru/Forums/vid_mater_t.png) no-repeat 0 0;
height:41px;
}
.vid_mater .vid_title_in {
background:url(http://www.csomsk.ru/Forums/vid_mater_t.png) no-repeat right -42px;
height:41px;
padding:0 5px 0 0;
}
.vid_mater .vid_title,
.vid_mater .vid_title a {
color:#a8a7a7;
font-family:Arial;
font-size:12px;
font-weight:bold;
text-align:left;
line-height:42px;
text-indent:6px;
}
.vid_mater .vid_title a:hover {
border-bottom:1px dashed #a8a7a7;
text-decoration:none;
}
.vid_mater .vid_cont {
background:url(http://www.csomsk.ru/10-12-ucoz/opros/bg_2.png);
overflow:hidden;
margin-top:-1px;
width:100%;
}
.vid_cont_l {
background:url(http://www.csomsk.ru/Forums/line_9.png) repeat-y left 0;
overflow:hidden;
}
.vid_cont_r {
background:url(http://www.csomsk.ru/Forums/line_8.png) repeat-y right 0;
overflow:hidden;
padding-bottom:30px;
}
.vid_bottom {
background:url(http://www.csomsk.ru/Forums/line_10.png) repeat-x 0 0;
height:27px;
margin:-26px 2px 0 2px;
padding:0 3px 0 5px;
color:#959494;
font-family:Tahoma;
font-size:12px;
line-height:27px;
text-shadow:1px 0 0 #282828;
}
.vid_bottom a {
color:#959494;
font-family:Tahoma;
font-size:12px;
}
.vid_bottom .bottns {
float:right;
display:block;
background:url(http://www.csomsk.ru/Forums/vid_buttons.png) no-repeat 0 0;
width:92px;
height:18px;
color:#959494;
font-family:Arial;
font-size:12px;
font-weight:bold;
line-height:17px;
text-indent:14px;
margin-top:5px;
}
.vid_bottom .bottns:hover {
background-position:0 -19px;
text-decoration:none;
}
.vid_mess_l {
float:left;
margin-left:7px;
margin-top:4px;
overflow:hidden;
}
.vid_mess_l img {
width:141px;
height:106px;
border:4px solid #272525;
-moz-border-radius:5px;
-webkit-border-top-right-radius:5px;
-webkit-border-top-left-radius:5px;
-webkit-border-bottom-right-radius:5px;
-webkit-border-bottom-left-radius:5px;
-khtml-border-radius:5px;
border-radius:5px;
background:#272525;
}
.vid_mess_r {
overflow:hidden;
padding:3px 5px 0 7px;
color:#a9a9a9;
font-family:Arial;
font-size:11px;
}
</style>
<div class="vid_mater">
<div class="vid_title"><?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?><div class="vid_title_in"><a href="$ENTRY_URL$">$TITLE$</a></div></div>
<div class="vid_cont"><div class="vid_cont_l"><div class="vid_cont_r">
<li><a href="$ENTRY_URL$" class="hicons_1" title="Просмотреть полный материал"></a></li>
<noindex><li><a href="$COMMENTS_URL$" class="hicons_2" title="Перейти к комментариям материала"></a></li></noindex>
<li><a href="CATEGORY_URL$" class="hicons_3" title="$CATEGORY_NAME$"></a></li>
<div class="vid_mess_l"><?if($IMG_URL1$)?><a title="Смотреть изображение новости $TITLE$" href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this)"><img src="$IMG_URL1$" alt="$TITLE$" style="padding:3px;background:#1C1C1C;border:1px solid #363636;"></a><?endif?></div>
<div class="vid_mess_r">$MESSAGE$</div>
</div></div></div>
<div class="vid_bottom"><a href="$ENTRY_URL$" class="bottns">Подробнее</a>Добавил: <a href="$PROFILE_URL$">$USERNAME$</a> Просмотров: $READS$ Добавлено: <span title="$TIME$">$DATE$</span><?if($COMMENTS_URL$)?> <a href="$COMMENTS_URL$">Комментариев: ($COMMENTS_NUM$)</a><?endif?></div>
</div></div>