
Описание:
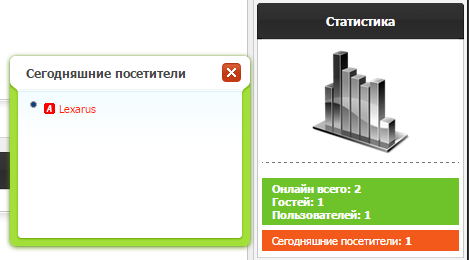
Мало скриптов для данного так скажем модуля uCoz статистика. Всем представляю новую статистику для сайтов uCoz. Выполнена очень красиво в плане цветов, так же в это время она проста и очень красива об этом не забываем. Сначала у нас выводится основная статистика онлайн гости, пользователи, те и другие вместе. На оранжевом фоне у нас будут пользователи, посетившие портал сегодня.
Установка:
Идем в блок где хотите видеть статистику и вставляем код который ниже:
Код
<div style="width:175px;margin-top:15px">
<div style="overflow:hidden">
<style>
#userkaOnl {color:#FFF;padding:4px 10px;background:#6EC32A;margin-bottom:5px}
#userkaNum {color:#FFF;padding:4px 10px;background:#F4591C}
#userkaNum a {color:#FFF}
</style>
<div id="userkaOnl"> <b>$ONLINE_COUNTER$</b></div>
<div id="userkaNum">Сегодняшние посетители: <a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',250,200,{autosize:0},{url:'/index/62-2'});return false;" class="fUsrList"><b id="usNaN"></b></a> </div>
<script type="text/javascript">
NanUsers = function(number, one, two, five) { number = Math.abs(number); number %= 100; if (number >= 5 && number <= 20) { return five; } number %= 10; if (number == 1) { return one; } if (number >= 2 && number <= 4) { return two; } return five; };
$.get('/index/62-2', function(numUs){$("#usNaN").append( $('a',$('cmd[p="content"]',numUs).text()).size());});
</script>
</div>
</div>
Ширину статистики правим здесь: div style="width:175px;margin-top:15px"