
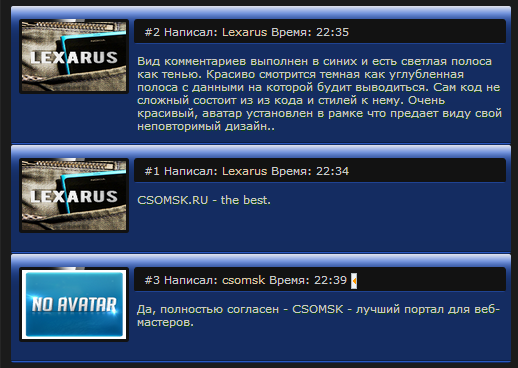
Вид комментариев выполнен в синих и есть светлая полоса как тенью. Красиво смотрится темная как углубленная полоса с данными на которой будит выводиться. Сам код не сложный состоит из из кода и стилей к нему. Очень красивый, аватар установлен в рамке что предает виду свой неповторимый дизайн.
Установка:
Давайте первое что сделаем поменяем код в вид комментариев в админ панели.
Код
<div class="vcomm_loop"><div class="vcomm_bg"><div class="vcomm_ava"><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://csomsk.ru/1-ucoz/csomsk/rip/avatar.jpg<?endif?>" border="0"></a></div>
<div class="vcomm_cont">
<div class="vcomm_info">#$NUMBER$ Написал: <a href="$PROFILE_URL$" target="_blank">$USERNAME$</a> Время: $TIME$ <?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?></div>
<div class="vcomm_text">$MESSAGE$.</div>
</div></div><div class="vcomm_bottom"></div></div>
В CSS стиль вставляем:
Код
.vcomm_loop {margin:0 0 10px 0; color:#fff;}
.vcomm_loop a {color:#fff;}
.vcomm_bg {background:#142c60 url(http://csomsk.ru/1-ucoz/csomsk/rip/coment/vcomm_bg.png) repeat-x 0 0; min-height:96px; overflow:hidden; border-radius:2px 2px 0 0; padding:0 5px 10px 0;}
.vcomm_bottom {background:url(http://csomsk.ru/1-ucoz/csomsk/rip/coment/vcomm_bottom.png) repeat-x 0 0; height:3px; border-radius:0 0 3px 3px;}
.vcomm_ava {float:left; background:url(http://csomsk.ru/1-ucoz/csomsk/rip/coment/vcomm_ava.png) no-repeat 0 0; width:110px; height:75px; margin:13px 5px 8px 8px;}
.vcomm_ava img {width:104px; height:69px; padding:3px;}
.vcomm_cont {overflow:hidden; padding:13px 0 0 0;}
.vcomm_info {background:url(http://csomsk.ru/1-ucoz/csomsk/rip/coment/397969ea8410.png) repeat-x 0 0; height:25px; line-height:25px; border-radius:3px; padding:0 10px; overflow:hidden; margin:0 0 10px 0;}
.vcomm_text {text-shadow:1px 1px #0f4811; padding:0 0 0 3px;}