
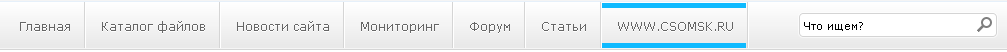
Горизотальное светлое меню с поиском от Lexarus для светлых дизайнов с выделением ячейки при наведении
Установка:
1. Скачиваем архив и картинки загружаем в папкуimg
2. Вставляем в где хотите видеть:
Code
<div class="s-header">
<div class="top-menu">
<a class="menu-button" href="/">Главная</a>
<a class="menu-button" href="/load">Каталог файлов</a>
<a class="menu-button" href="/news">Новости сайта</a>
<a class="menu-button" href="/forum">Форум</a>
<a class="menu-button" href="/publ">Статьи</a>
<a class="menu-button" href="/dir">Топ сайтов</a>
</div>
<div class="search_form" valign="top"><form onsubmit="this.sfSbm.disabled=true" method="get" style="margin:0" action="$HOME_PAGE_LINK$search/"><input type="text" name="q" maxlength="30" class="search-input" onblur="if (value == '') {value = 'Что ищем?'}" onfocus="if (value == 'Что ищем?') {value =''}" value="Что ищем?"><input type="submit" class="search-button" name="sfSbm" value=""></form></div>
</div>
3. Этот код в таблицу CSS:
Code
/*-ВЕРХ-*/
.s-header { height:48px; position:relative; background:url('/img/header_bg.png'); background-position:0 0;}
.top-menu {padding-left:7px;}
a.menu-button:link, a.menu-button:visited {width:auto; height:48px; line-height:48px; padding:0px 15px; background:url('/img/menu-button.png') no-repeat; background-position:100% 0%; color:#666; font-size:9pt; display:block; float:left; text-decoration:none; text-shadow:0px 1px 0px #fff;}
a.menu-button:hover, a.menu-button:active {background-position:100% -48px;}
.search_form {position:absolute; right:13px; top:10px;}
.search-input {width:200px; height:26px; border:0px; background:url('/img/search-form_bg.png') no-repeat; padding:5px 22px 5px 5px; margin:0px; position:absolute; right:0px; top:0px; z-index:4;}
.search-button {cursor:pointer; width:16px; height:16px; border:0px; background:url('/img/search_button.png') no-repeat; position:absolute; right:5px; top:5px; z-index:5;}
.search-button:hover {background-position:0 -16px;}
.search-button:active {background-position:0 -16px;}
/*-ВЕРХ-*/
Скачать--> Доступно только для пользователей
Копирование данного материала запрещено.[hide]