
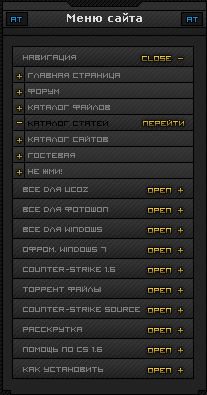
Скрипт раздвижного темно-желтого меню для ucoz
Установка:
1. Качаем архив и загружаем файлы в файловый менеджер
2. Данный код вставляем в таблицу CSS:
Code
/* New Slide Menu by www.csomsk.3dn.ru*/
.unkowngames{
margin: 5px 0;
padding: 0;
width: 178px; /*width of menu*/
border: 1px solid #000000;
border-bottom-width: 0;
}
.unkowngames a.menubydredd{
background: url() #c5c5c5;
font: normal 10px "Visitor_Rus", "Visitor_Rus", Visitor_Rus, Visitor_Rus, Visitor_Rus;
color: #808080;
display: block;
position: relative; /*To help in the anchoring of the ".dreddy" icon image*/
width: auto;
padding: 4px 0;
padding-left: 10px;
text-decoration: none;
border-top: 0px solid #000000;
border-bottom: 1px solid #000000;
}
.unkowngames a.menubydredd:visited, .unkowngames .menubydredd:active{
color: #808080;
}
.unkowngames a.menubydredd .dreddy{ /*CSS for icon image that gets dynamically added to headers*/
position: absolute;
top: 5px;
right: 5px;
border: none;
}
.unkowngames a.menubydredd:hover{
background-image: url(/gs/menuh.png);
color: #000000; text-shadow:0px 0px 5px #ff0000;
}
.unkowngames div.dreddmenu{ /*DIV that contains each sub menu*/
background-image: url(/gs/menuo.png);
}
.unkowngames div.dreddmenu ul{ /*UL of each sub menu*/
list-style-type: none;
margin: 0;
padding: 0;
}
.unkowngames div.dreddmenu ul li{
border-bottom: 1px solid #000000;
}
.unkowngames div.dreddmenu ul li a{
display: block;
font: normal 10px "Visitor_Rus", "Visitor_Rus", Visitor_Rus, Visitor_Rus, Visitor_Rus;
color:#808080;
text-decoration: none;
padding: 2px 0;
padding-left: 10px;
}
.unkowngames div.dreddmenu ul li a:hover{
color: #000000; text-shadow:0px 0px 5px #ff0000
colorz: #999999;
}
.unkowngames{margin: 5px 0; padding: 0; width: 180px; /*width of menu*/ border: 1px solid #000000; border-bottom-width: 0; }
.unkowngames a.menubydredd{background:url(/gs/menuo.png) #808080 ;font: normal 10px "Visitor_Rus", "Visitor_Rus";
color:#808080
display: block;
position: relative; /*To help in the anchoring of the ".dreddy" icon image*/
width: auto;
padding: 4px 0;
padding-left: 10px;
text-decoration: none;
border-top: 0px solid #000000;
border-bottom: 1px solid #000000;
}
.unkowngames a.menubydredd:visited, .unkowngames .menubydredd:active{
color: #808080;
}
.unkowngames a.menubydredd .dreddy{ /*CSS for icon image that gets dynamically added to headers*/
position: absolute;
top: 5px;
right: 5px;
border: none;
}
.unkowngames a.menubydredd:hover{
background: url(/gs/menuh.png) #ff0000;
}
.unkowngames div.dreddmenu{ /*DIV that contains each sub menu*/
background:#303030;
}
.unkowngames div.dreddmenu ul{ /*UL of each sub menu*/
list-style-type: none;
margin: 0;
padding: 0;
}
.unkowngames div.dreddmenu ul li{
border-bottom: 1px solid #000000;
}
.unkowngames div.dreddmenu ul li a{
display: block;
font: normal 10px "Visitor_Rus", "Visitor_Rus";
background:url(/gs/m2.png);
text-decoration: none;
padding: 2px 0;
padding-left: 15px;
}
.unkowngames div.dreddmenu ul li a:hover{
background:url(/gs/m2.png);background-position:0px -20px;
}
/* ------------------------------------------ */
3. В новый блог вставляем:
Code
<script type="text/javascript" src="/js/menu/unkownmenu.js"></script>
<script type="text/javascript" src="/js/menu/unkown.js"></script>
<div class="unkowngames">
<a class="menubydredd theauthordredd" href="/" >Навигация</a></li>
<div class="dreddmenu">
<ul>
<li><a href="/">Главная страница</a></li>
<li><a href="/forum">Форум</a></li>
<li><a href="/load">Каталог файлов</a></li>
<li><a href="/publ">Каталог статей</a></li>
<li><a href="dir">Каталог сайтов</a></li>
<li><a href="/gb">Гостевая</a></li>
</ul>
</div>
<a class="menubydredd theauthordredd" href="/" >Пример заполнения</a></li>
<div class="dreddmenu">
<ul>
<li><a href="ссылка">Название</a></li>
<li><a href="ссылка">Название</a></li>
</ul>
</div>
<a class="menubydredd theauthordredd" href="/" >Пример заполнения2</a></li>
<div class="dreddmenu">
<ul>
<li><a href="ссылка">Название</a></li>
<li><a href="ссылка">Название</a></li>
</ul>
</div>
</div>