|
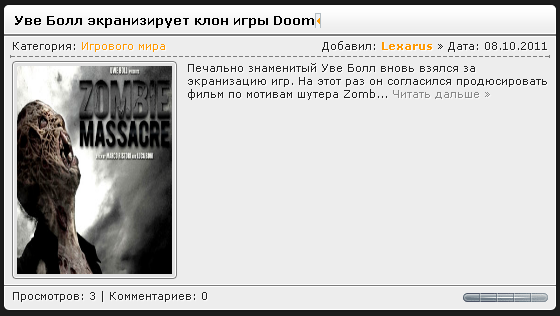
скрипт вид материалов новостей,файлов светлый для Ucoz
|
|
|
| Offline
Дата: Четверг, 10.11.2011, 14:49 | Сообщение # 1 |

| 
скрипт вид материалов новостей,файлов светлый для Ucoz
Установка:
ПУ - Каталог файлов (Новостей) вид материалов и заменяем все на:
Code <style type="text/css" media="all">
@import url(http://www.csomsk.ru/highslide/highslide.css);
</style>
<script type='text/javascript' src='http://www.csomsk.ru/highslide/highslide.js'></script>
<script type='text/javascript' src='http://www.csomsk.ru/highslide/include_highslide.js'></script>
<script type="text/javascript">
hs.graphicsDir = 'http://www.csomsk.ru/highslide/graphics/';
</script>
<style>
.viewn_loop {margin-bottom:7px;}
.viewn_t,
.viewn_t2 {padding:0 10px 0 0; background:url(http://www.csomsk.ru/21-11-10/viewn_t_bg.png) no-repeat right -34px;}
.viewn_t_in {height:34px; background:url(http://www.csomsk.ru/21-11-10/viewn_t_bg.png) no-repeat 0 0;}
.viewn_title {height:16px; padding:9px 0 0 12px; overflow:hidden; font-size:13px; font-weight:bold; color:#009900;}
.viewn_title a {color:000000; text-decoration:none;}
.viewn_title a:hover {text-decoration:underline;}
.viewn_c {background:url(http://www.csomsk.ru/21-11-10/viewn_c_bg.png) repeat-y 0 0;}
.viewn_c_in {padding:0 3px; overflow:hidden; background:url(http://www.csomsk.ru/21-11-10/viewn_c_bg.png) repeat-y right 0;}
.viewn_c_in2 {padding:5px; background:#ededed;}
.viewn_detail {overflow:hidden; padding:0 2px; margin:-3px 0 0 0; color:#232323; text-shadow:1px 1px 1px #fff;}
.viewn_detail a {color:#FF9900; text-shadow:1px 1px 1px #fff; text-decoration:none;}
.viewn_detail a:hover {text-decoration:underline;}
.v_detail_b {margin-bottom:-5px;}
.right {float:right;}
.hr_v {height:3px; margin:3px 0; border-left:1px solid #7c7c7c; border-right:1px solid #7c7c7c; background:url(http://www.csomsk.ru/21-11-10/punktir_x_grey.png) repeat-x 0 1px;}
.viewn_cont {overflow:hidden; padding:0 2px;}
.viewn_cont img {max-width:100%;}
.viewn_cont img[align="left"] {display:block; float:left; margin:0 10px 10px 0;}
.viewn_cont img[align="right"] {display:block; float:right; margin:0 0 10px 10px;}
.viewn_l {width:155px; height:208px; padding:5px; float:left; margin:0 10px 0 0; overflow:hidden; background:url(http://www.csomsk.ru/21-11-10/viewn_img_border_bg.png) no-repeat 0 0;}
.viewn_l img {width:155px !important; height:208px !important; vertical-align:top;}
.viewn_r {overflow:hidden; color:#232323; text-shadow:1px 1px 1px #fff;}
.hr_v2 {height:1px; margin:5px -6px; border-top:1px solid #fff;border-bottom:1px solid #fff; background:#7c7c7c;}
.viewn_b {height:6px; display:block; padding:0 10px 0 0; background:url(http://www.csomsk.ru/21-11-10/viewn_b_bg.png) no-repeat right -6px;}
.viewn_b b {height:6px; display:block; background:url(http://www.csomsk.ru/21-11-10/viewn_b_bg.png) no-repeat 0 0;}
.viewn_b2 {height:6px; display:block; padding:0 10px 0 0; background:url(http://www.csomsk.ru/21-11-10/viewn_b2_bg.png) no-repeat right -6px;}
.viewn_b2 b {height:6px; display:block; background:url(http://www.csomsk.ru/21-11-10/viewn_b2_bg.png) no-repeat 0 0;}
</style>
<div class="viewn_loop">
<div class="viewn_t">
<div class="viewn_t_in">
<h4 class="viewn_title"> <a href="$ENTRY_URL$">$TITLE$</a>$MODER_PANEL$</h4>
</div>
</div>
<div class="viewn_c">
<div class="viewn_c_in">
<div class="viewn_c_in2">
<div class="viewn_detail">
<div class="right">Добавил: <a href="$PROFILE_URL$" target="_blank"><b>$USERNAME$</b></a> » Дата: <span title="$TIME$">$DATE$</span></div>
Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a>
</div>
<div class="hr_v"></div>
<div class="viewn_cont">
<div class="viewn_l"><?if($IMG_URL1$)?><a title="Смотреть изображение новости $TITLE$" href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this)"><img src="$IMG_URL1$" width="155" height="208" alt="$TITLE$"></a><?endif?> </div>
<div class="viewn_r">
$MESSAGE$
</div>
</div>
<div class="hr_v2"></div>
<div class="viewn_detail v_detail_b">
<div class="right"> <div><?$RSTARS$('17',' http://www.csomsk.ru/25--11-10/rating.png ','1','float')?> </div></div>
Просмотров: $READS$ | <?if($LOADS$)?>Загрузок: $LOADS$ |<?endif?> Комментариев: $COMMENTS_NUM$
</div>
</div>
</div>
</div>
<b class="viewn_b"><b></b></b>
</div> |
|
|
|
|
|
| Offline
Дата: Воскресенье, 20.11.2011, 21:08 | Сообщение # 2 |
![[K]api[Q]](/avatar/46/9352-078819.png)
| Спасибо. Забрал...
CSOMSK.RU сайт супер много всего нашел Спасибо Лёха

|
|
|
|
|
|
| Offline
Дата: Пятница, 09.12.2011, 08:32 | Сообщение # 3 |

| ваще кулл
|
|
|
|
|
|
| Offline
Дата: Понедельник, 02.01.2012, 13:24 | Сообщение # 4 |

| Вид 5 баллов,крутой поставил себе,а можете сделать если это реально надписи не желтым цветом а примерно синим или зеленым,если можно сделайте плиз,очень благодарен буду!
|
|
|
|
|
|
| Offline
Дата: Воскресенье, 07.10.2012, 09:06 | Сообщение # 5 |

| Хороший вид материалов,но я его решил полностью (js,css,png,gif) перезалить на свой сайт.Админ подскажи что ещё не хватает для папки graphics,кроме картинок gif и png.
Меняя ссылку http://www.csomsk.ru/highslide/graphics/ на свою, "вид материалов" перестаёт функционально работать.Если действительно что-то не хватает для папки graphics,то будь любезен дать прямые ссылки на эти файлы.Заранее благодарен,спасибо!
|
|
|
|
|
|
| Offline
Дата: Воскресенье, 07.10.2012, 09:14 | Сообщение # 6 |

| YНет
|
|
|
|
|
|
| Offline
Дата: Пятница, 21.12.2012, 20:21 | Сообщение # 7 |

| Спасибо) вот если бы он был бы еще темным вообще было бы кайф

|
|
|
|
|
|
| Offline
Дата: Четверг, 27.12.2012, 09:10 | Сообщение # 8 |

| Как поменять белый фон на прозрачный или серый??
|
|
|
|
|
|
| Offline
Дата: Понедельник, 11.03.2013, 22:11 | Сообщение # 9 |

| Вполне красиво!
|
|
|
|
|
|
| Offline
Дата: Четверг, 21.03.2013, 21:27 | Сообщение # 10 |

| Отлично спасибо!
|
|
|
|
|