
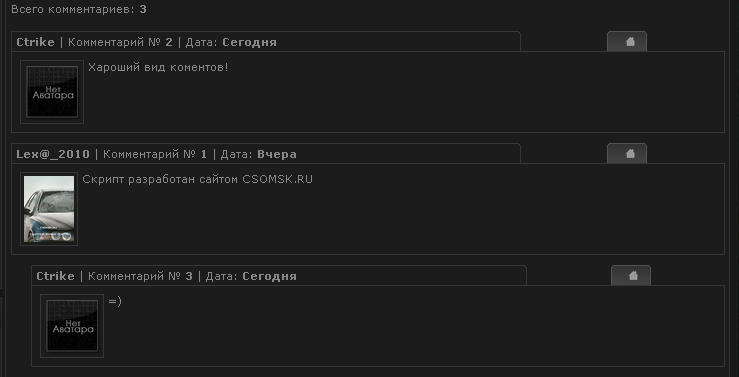
Скрипт темный вид комментариев для Ucoz с аватаром уникальный
Установка:
Заходим в ПУ --> Управление дизайном --> Комментарии --> Вид комментариев и заменяем все на:
Code
<table width="100%" style="border-collapse:collapse;margin-top:10px;">
<tr>
<td width="70%" height="20px" style="padding-left:4px;border-left:1px solid #363636;border-top:1px solid #363636;background:#1C1C1C;"><b>$USERNAME$</b> | Комментарий № <b>$NUMBER$</b> | Дата: <b>$DATE$</b> $MODER_PANEL$</td>
<td width="10px" heigh="20px" style="background:url('http://www.csomsk.ru/1-ucoz/news-new/mini-csomsk/border1.png')no-repeat"></td>
<td width="10%"></td>
<td width="20px" align="center" style="background:url('http://www.csomsk.ru/1-ucoz/news-new/mini-csomsk/border_clap1.png')no-repeat;"><a href="$PROFILE_URL$"><img border="0" src="http://www.csomsk.ru/1-ucoz/pm/go-home.png" width="10px"></a></td>
<td width="10%"></td>
</tr>
<tr>
<td width="100%" colspan="5" style="border:1px solid #363636;background:#1C1C1C;padding:5px;">
<table>
<tr>
<td width="50px" align="center"><?if($USER_AVATAR_URL$)?><a href="$PROFILE_URL$"><img src="$USER_AVATAR_URL$" width="50px" style="padding:3px;background:#1C1C1C;border:1px solid #363636;"></a><?else?><a href="$PROFILE_URL$"><img src="http://csomsk.ru/cs-online/net-avatara-csomsk.3dn.ru.gif" width="60px" style="padding:1px;background:#1C1C1C;border:1px solid #363636;"></a><?endif?><?if($ANSWER_URL$)?><div style="clear:both;padding:4px 0;font-size:7pt;">[<a href="$ANSWER_URL$">Ответить</a>]</div><?endif?></td>
<td valign="top">$MESSAGE$</td>
</tr>
</table>
</td>
</tr>
</table>