
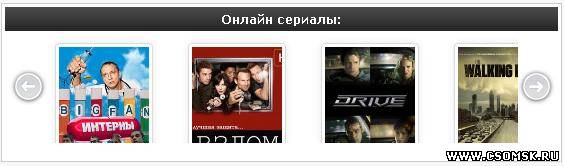
Данный слайдер придуман для листания изображений влево и вправо. JS слайдер изображений (Горизонтальный)
Установка:
Вставляем в CSS:
Code
/* CSOMSK.RU */
.infiniteCarousel
{
position:relative
}
.infiniteCarousel .wrapper
{
width:315px;
overflow:auto;
min-height:10em;
margin:0 40px;
top:0
}
.infiniteCarousel .wrapper ul
{
width:9999px;
list-style-image:none;
list-style-position:outside;
list-style-type:none;
margin:0;
padding:0;
top:0
}
.infiniteCarousel ul li
{
display:block;
float:left;
padding:10px;
height:81px;
width:113px
}
.infiniteCarousel ul li a img
{
display:block
}
.infiniteCarousel .arrow
{
display:block;
height:36px;
width:37px;
background:url(http://csomsk.ru/img/arrow.png) no-repeat 0 0;
text-indent:-999px;
cursor:pointer;
top:36px;
position:absolute
}
.infiniteCarousel .forward
{
background-position:0 0;
right:3px
}
.infiniteCarousel .back
{
background-position:0 -72px;
left:5px
}
.infiniteCarousel .forward:hover
{
background-position:0 -36px
}
.infiniteCarousel .back:hover
{
background-position:0 -108px
}
/* -CSOMSK.RU- */
Вставляем код где хотим видеть слайдер:
Code
<script type="text/javascript" src="http://www.csomsk.ru/js/defolt.js"></script><table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlock"><tbody><tr><td style="padding:3px;"><div class="eTitle" style="text-align:center;">Онлайн сериалы:</div>
<div class="eMessage" style="text-align:center;clear:both;padding-top:2px;padding-bottom:2px;"><div class="infiniteCarousel">
<div class="wrapper">
<ul>
<li><a href="http://www.csomsk.ru/stuff/serialy/interny/5" title="Интерны"><img src="http://www.csomsk.ru/kino/intern.jpg" border="0" width="90"></a></li>
<li><a href="http://www.csomsk.ru/stuff/serialy/luchshaja_okhrana_vzlom/6" title="Лучшая охрана"><img src="http://www.csomsk.ru/kino/vzlom.jpg" border="0" width="90"></a></li>
<li><a href="http://www.csomsk.ru/stuff/serialy/gonka_drive/22" title="Гонка (DRIVE)"><img src="http://www.csomsk.ru/kino/gonka.jpg" border="0" width="90"></a></li>
<li><a href="http://www.csomsk.ru/stuff/serialy/khodjachie_mertvecy/23" title="Ходячие мертвецы"><img src="http://www.csomsk.ru/kino/khodjashhie_mertvecy.gif" border="0" width="90"></a></li>
<li><a href="http://www.csomsk.ru/stuff/serialy/nasha_russia_5_sezon/24" title="Наша Russia 5 сезон"><img src="http://www.csomsk.ru/kino/russia.jpg" border="0" width="90"></a></li>
<li><a href="http://www.csomsk.ru/stuff/serialy/zakrytaja_shkola/25" title="Закрытая школа"><img src="http://www.csomsk.ru/kino/zakrit.jpg" border="0" width="90"></a></li>
<li><a href="http://www.csomsk.ru/stuff/serialy/univer_5_sezon/26" title="Универ"><img src="http://www.csomsk.ru/kino/yniver.jpg" border="0" width="90"></a></li>
<li><a href="http://www.csomsk.ru/stuff/serialy/ostatsja_v_zhivykh/27" title="Остаться в живых"><img src="http://www.csomsk.ru/kino/ostatsja_v_zhivykh.jpg" border="0" width="90"></a></li>
<li><a href="http://www.csomsk.ru/stuff/serialy/terminator_khroniki_sary_konnor/28" title="Терминатор: Хроники Сары Коннор"><img src="http://www.csomsk.ru/kino/terminator.jpg" border="0" width="90"></a></li>
<li><a href="http://www.csomsk.ru/stuff/serialy/sverkhestestvennoe/29" title="Сверхъестественное"><img src="http://www.csomsk.ru/kino/cverx.jpg" border="0" width="90"></a></li>
<li><a href="http://www.csomsk.ru/stuff/serialy/barvikha_zolotye/30" title="Барвиха + Золотые"><img src="http://www.csomsk.ru/kino/barvikha.jpg" border="0" width="90"></a></li>
<li><a href="http://www.csomsk.ru/stuff/serialy/zajcev_1/31" title="Зайцев +1"><img src="http://www.csomsk.ru/kino/zaicev.jpg" border="0" width="90"></a></li>
<li><a href="http://www.csomsk.ru/stuff/serialy/realnye_pacany/32" title="Реальные пацаны"><img src="http://www.csomsk.ru/kino/real-pac.jpg" border="0" width="90"></a></li>
</ul> </div> <br>
</div></div></td></tr></tbody></table><br>