
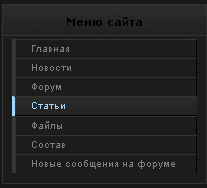
Скрипт "Ахуе**ое темное меню" для Ucoz
Установка:
В CSS вставляем:
Code
.blockmenu {
height:18px;
width: 100%;
font: normal 10px Arial, Helvetica, sans-serif;
text-align: left;
}
.blockmenu a:link,
.blockmenu a:visited {
color:#808080;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
background: url(http://csomsk.ru/gs/center-csomsk.png);
border: 0px solid #000000;
border-top: 1px solid #333333;
border-right: 1px solid #000000;
border-bottom: 0px solid #000000;
border-left: 3px solid #3a3932;
text-align: left;
}
.blockmenu a:hover {
color:#a2d6fa;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
border: 1px solid #;
border-top: 1px solid #333333;
border-right: 0px solid #000000;
border-bottom: 1px solid #000000;
border-left: 3px solid #a2d6fa;
background: #333333 url("http://csomsk.ru/gs/newsverh.png") no-repeat left center;
text-align: left;
}
form {
padding:0px;
margin:0px;
}
В Блок вставляем:
Code
<span class="blockmenu">
<a href="/" title="Главная страница">Главная</a>
<a href="/forum" title="Наш форум">Форум</a>
<a href="/news" title="Каталог новостей">Новости</a>
<a href="/publ" title="Каталог статей">Статьи</a>
<a href="/load" title="Каталог файлов">Файлы</a>
<a href="http://csomsk.ru/" title="Лучшие скрипты для UCOZ">CSOMSK.RU</a>
</span>