|
Вид материалов как на WWW.CSOMSK.3DN.RU
|
|
|
| Offline
Дата: Четверг, 30.12.2010, 10:09 | Сообщение # 1 |

| 
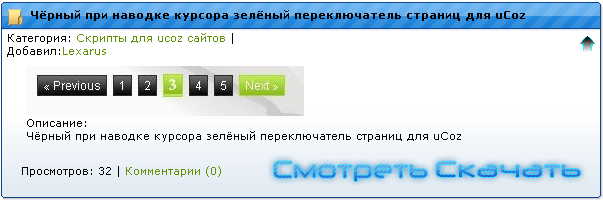
Вид материалов каталога файлов для ucoz как на мегасофте рабочий от WWW.CSOMSK.3DN.RU
Установка:
1. Обязательно скачиваем архив с картинками с нашего сайта и заливаем в файловый менеджер в папку images
2. Вставляем данный код в таблицу CSS в самый вверх
Code table.modern_block_top {width: 100%;border: 0px;background: url('/images/modern_block_header_bg.gif') left top repeat-x;margin: 2px 0px 0px 0px;}
table.modern_block_alt_top {width: 100%;border: 0px;background: url('/images/modern_block_header_bg.gif') left top repeat-x;margin: 2px 0px 0px 0px;}
table.modern_block {width: 100%;border: 0px;background: #ffffff url('/images/modern_block_bg.gif') left bottom repeat-x;margin: 0px 0px 2px 0px;}
table.modern_block_closed {width: 100%;border: 0px;background: url('/images/modern_block_header_bg.gif') left top repeat-x;margin: 2px 0px 2px 0px;}
td.modern_block_top_left {width: 6px;background: url('/images/modern_block_top.gif') left top no-repeat;font-size: 1px;line-height: 1px;}
td.modern_block_top {height: 29px;background: url('/images/modern_news_top.gif') left top repeat-x;font-family: tahoma, verdana, arial;font-size: 11px;line-height: 12px;font-weight: bold;letter-spacing: 0.5px;vertical-align: middle;color: #ffffff;cursor: default;text-align: center;padding-right: 10px;}
td.modern_block_show_hide {background: url('/images/modern_news_top.gif') left top repeat-x;font-size: 1px;vertical-align: middle;padding: 0px;width: 12px;}
td.modern_block_top_right {width: 8px;background: url('/images/modern_block_top.gif') right top no-repeat;font-size: 1px;line-height: 1px;}
td.modern_block_left {width: 6px;background: url('/images/modern_block_left.gif') left top repeat-y;font-size: 1px;line-height: 1px;}
td.modern_block_right {width: 8px;background: url('/images/modern_block_right.gif') right top repeat-y;font-size: 1px;line-height: 1px;}
td.modern_block_bottom_left {height: 5px;width: 6px;background: url('/images/modern_block_bottom.gif') left bottom no-repeat;font-size: 1px;line-height: 1px;}
td.modern_block_bottom {height: 5px;background: url('/images/modern_news_bottom.gif') left bottom repeat-x;font-size: 1px;line-height: 1px;}
td.modern_block_bottom_right {height: 5px;width: 8px;background: url('/images/modern_block_bottom.gif') right bottom no-repeat;font-size: 1px;line-height: 1px;}
td.modern_news_top {background: url('/images/modern_news_top.gif') left top repeat-x;height: 29px;font-family: tahoma, arial, verdana;font-size: 11px;line-height: 12px;font-weight: bold;letter-spacing: 1px;vertical-align: middle;color: #ffffff;cursor: default;padding: 0px 4px 4px 0px;}
td.modern_news_main {border: 0px;margin: 0px;padding: 4px 14px 6px 14px;font-family: tahoma, verdana, arial;font-size: 11px;line-height: 14px;text-align: justify;}
a img {border: none; }
a {text-decoration: none;}
3. Заходим в ПУ --> Дизайн --> Управление дизайном (шаблоны) --> Каталог файлов --> Вид материалов --> Удаляем оттуда все и вставляем код:
Code <table class="modern_block_top" cellpadding="0" cellspacing="0">
<tbody><tr><td class="modern_block_top_left" nowrap="nowrap"></td>
<td class="modern_news_top" style="padding: 0px; width: 1%;"><img src="/images/modern_icon_news.gif" class="icon" border="0" alt="вид материалов от www.csomsk.3dn.ru"></td>
<td class="modern_news_top"><a href="$ENTRY_URL$"><font color="#000000"><b title="Подробнее $TITLE$"> $TITLE$</b></font></a><br></td>
<td class="modern_block_top_right" nowrap="nowrap"></td>
</tr></tbody></table>
<table class="modern_block" border="0" cellpadding="0" cellspacing="0">
<tbody><tr><td class="modern_block_left" nowrap="nowrap"> </td>
<td id="modern_news_category">Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> | Добавил:<a href="$PROFILE_URL$">$USERNAME$</a>
</td>
<td id="modern_news_category" style="text-align: right; width: 16px;"><a href="#" target="_self" title="Подняться вверх страницы" style="border: 0px none;"><img src="/images/modern_navigation_up.gif" align="absmiddle" border="0"></a></td>
<td class="modern_block_right" nowrap="nowrap"> </td>
</tr>
<tr>
<td class="modern_block_left" nowrap="nowrap"> </td>
<td class="modern_news_main" colspan="2">
<table style="text-align: left; width: 100%;" border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td style="padding: 5px; vertical-align: top;">$MESSAGE$</td>
</tr>
</tbody></table>
</td>
<td class="modern_block_right" nowrap="nowrap"> </td>
</tr>
<tr>
<td class="modern_block_left" nowrap="nowrap"> </td>
<td id="modern_news_category" style="padding: 2px 0px 10px 14px;">Просмотров: $READS$ | <a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a></td>
<td class="modern_news_category" style="padding: 2px 8px 10px 0px; width: 300px; text-align: right;"> <b><a target="_top" href="$ENTRY_URL$"><img src="/images/csomsk2011-news.png" alt="вид материалов от www.csomsk.3dn.ru"></a></b></td>
<td class="modern_block_right" nowrap="nowrap"> </td>
</tr>
<tr>
<td class="modern_block_bottom_left" nowrap="nowrap"></td>
<td class="modern_block_bottom" colspan="2"></td>
<td class="modern_block_bottom_right" nowrap="nowrap"></td>
</tr>
</tbody></table>
Данный материал разработан специально для сайта WWW.CSOMSK.3DN.RU
Копирование материала без указания ссылки на источник СТРОГО ЗАПРЕЩЕНО.
Источник: WWW.CSOMSK.3DN.RU
|
|
|
|
|
|
|
Дата: Среда, 09.02.2011, 20:00 | Сообщение # 2 |

| Lexarus, Сасибо помог.
|
|
|
|
|
|
| Offline
Дата: Среда, 09.03.2011, 18:59 | Сообщение # 3 |

| Прикольно
|
|
|
|
|
|
|
|
| Offline
Дата: Суббота, 02.04.2011, 19:35 | Сообщение # 5 |

| Норм так скрипт!
Я дурак еще раз тут спамить буду меня админ забанит
|
|
|
|
|
|
| Offline
Дата: Воскресенье, 03.04.2011, 20:36 | Сообщение # 6 |

| Класс
|
|
|
|
|
|
| Offline
Дата: Вторник, 10.05.2011, 15:20 | Сообщение # 7 |

| ВаЩе кулл мне нрава 
.Dj_NeBuDuMka.
|
|
|
|
|
|
| Offline
Дата: Среда, 11.05.2011, 12:25 | Сообщение # 8 |

| Норм скрипт
Я люблю этот сайт!
|
|
|
|
|
|
| Offline
Дата: Пятница, 13.05.2011, 15:29 | Сообщение # 9 |

| Lexarus Спс взял 
|
|
|
|
|
|
| Offline
Дата: Суббота, 14.05.2011, 09:05 | Сообщение # 10 |

| Да не зачто вообще то это вид материалов мегасофта
|
|
|
|
|
|
| Offline
Дата: Суббота, 14.05.2011, 15:32 | Сообщение # 11 |

| Огромное спасибо
|
|
|
|
|
|
|
|
| Offline
Дата: Суббота, 14.05.2011, 21:18 | Сообщение # 13 |

| Устарел вид мегасофта

|
|
|
|
|
|
| Offline
Дата: Понедельник, 16.05.2011, 15:48 | Сообщение # 14 |

| старый
|
|
|
|
|
|
| Offline
Дата: Вторник, 26.07.2011, 15:24 | Сообщение # 15 |

| Тоже харошие
|
|
|
|
|