
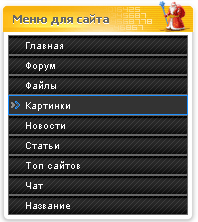
Скрипт меню для ucoz сайта.
Установка:
1. Данный код вставьте в таблицу CSS в самый вверх
Code
.blockmenu {
height:18px;
width: 100%;
font: normal 10px Arial, Helvetica, sans-serif;
text-align: left;
}
.blockmenu a:link,
.blockmenu a:visited {
color:#ffffff;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
background: url(http://csomsk.3dn.ru/cozdanbanner/15.bmp);
border-top: 1px solid #666666;
border-right: 1px solid #666666;
border-bottom: 1px solid #666666;
border-left: 1px solid #666666;
text-align: left;
}
.blockmenu a:hover {
color:#ffffff;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
border: 1px solid #1E90FF;
background: #333333 url("http://csomsk.3dn.ru/23-11-10/8.gif") no-repeat left center;
text-align: left;
}
form {
padding:0px;
margin:0px;
}
2. Создаём блог и вставляем туда следующий код:
Code
<SPAN class="blockmenu">
<a href="/">Главная</a>
<a href="/forum/">Форум</a>
<a href="/load/">Файлы</a>
<a href="/photo/">Картинки</a>
<a href="/news">Новости</a>
<a href="/publ/">Статьи</a>
<a href="/dir">Топ сайтов</a>
<a href="/index/0-10/">Чат</a>
<a href="ССЫЛКА">Название</a>
</SPAN></td></tr>
Меню можно отредактировать как угодно. Меняйте ссылки на свои и название к данным ссылкам.