Уроки по cs 1.6

Кибер школа #16 de_nuke
6605 0
Кибер школа #15 de_nuke
6222 0
Кибер школа #14 de_dust2
6682 1
Опросник пользователя
Статистика сайта
Всего
Юзеры
Гости
Онлайн всего: 4
Гостей: 4
Пользователей: 0
lumsefodes, onaldBES
03.08.2014
Неподвижный баннер в углу браузера
|
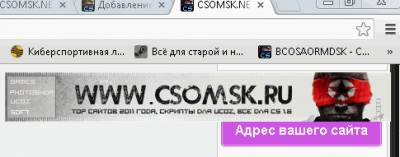
В общем самый простой способ сделать это с помощью атрибута `div` Вставляем код в любое место шаблона страниц сайта: Код <div id="csm">Этот блок можно разместить где угодно на странице. И при появлении прокрутки он будет всегда с Вами</div> В CSS стиль вставляем: Код #csm { position:fixed; width:468px; height:60px; top:10px; right:20px; } А теперь как настроить: width - ширина окна height - высота окна top - верхний отступ от края сайта right - отступ с правой стороны от угла сайта И так пример кода со вставленным изображением: Код <div id="csm"><a href="http://www.csomsk.ru/" target="_blank"><img src="http://www.csomsk.ru/sniper/banner-cs.png" border="0" title="Лучшмй сайт юкозовской и кс тематики!" width="468" height="60"></a></div><style>#csm { position:fixed; width:468px; height:60px; top:10px; right:10px; }</style> А вот что получилось: В общем код редактировать можно как угодно, можно добавить фон, сделать окно чтобы сворачивалось или закрывалось | |
|
Понравилось:
 Категория: Советы по раскрутке оптимизации и поднятию Тиц Категория: Советы по раскрутке оптимизации и поднятию Тиц
 Просмотров: 2686 Просмотров: 2686
 Комментариев: 0 Комментариев: 0
| |
К публикации нет комментариев, но Вы можете стать первым, оставив свой комментарий!
Разделы сайта
Последние обсуждения


 На главную
На главную

 15
15


