Уроки по cs 1.6

Кибер школа #16 de_nuke
6545 0
Кибер школа #15 de_nuke
6158 0
Кибер школа #14 de_dust2
6626 1
Опросник пользователя
Статистика сайта
Всего
Юзеры
Гости
Онлайн всего: 1
Гостей: 1
Пользователей: 0
15.03.2016
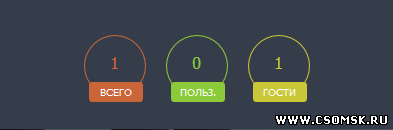
Вид онлайн статистики V2
|
Установка: В CSS ставим Код .statistics {margin: 20px 0 17px; text-align: center;} .statistics .block {display: inline-block; margin: 0 8px; position: relative;} .statistics .block div {border: 1px solid; border-radius: 50%; width: 60px; height: 60px; line-height: 53px; font-size: 16px;} .statistics span {display: block; border-radius: 3px; width: 54px; height: 20px; line-height: 20px; font-size: 10px; color: #fff; text-transform: uppercase; position: absolute; right: 3px; top: 47px;} .statistics .block:nth-of-type(1) div {border-color: #ca6539; color: #ca6539;} .statistics .block:nth-of-type(1) span {background: #ca6539;} .statistics .block:nth-of-type(2) div {border-color: #8bca39; color: #8bca39;} .statistics .block:nth-of-type(2) span {background: #8bca39;} .statistics .block:nth-of-type(3) div {border-color: #cac839; color: #cac839;} .statistics .block:nth-of-type(3) span {background: #cac839;} Заменяем $ONLINE_COUNTER$ на этот код: Код <div class="statistics"> <div class="block"> <div id="tnum"></div> <span>Всего</span> </div> <div class="block"> <div id="unum"></div> <span>Польз.</span> </div> <div class="block"> <div id="gnum"></div> <span>Гости</span> </div> </div> <div style="display:none;">$ONLINE_COUNTER$</div> <script type="text/javascript"> $('#tnum').text($('#onl1 b').text()); $('#gnum').text($('#onl2 b').text()); $('#unum').text($('#onl3 b').text()); </script> | |
|
Понравилось:
 Категория: Скрипты для ucoz сайтов Категория: Скрипты для ucoz сайтов
 Просмотров: 1183 Просмотров: 1183
 Комментариев: 0 Комментариев: 0
| |
К материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!
Разделы сайта
Последние обсуждения


 На главную
На главную
 6
6


