Уроки по cs 1.6

Кибер школа #16 de_nuke
6540 0
Кибер школа #15 de_nuke
6152 0
Кибер школа #14 de_dust2
6617 1
Опросник пользователя
Статистика сайта
Всего
Юзеры
Гости
Онлайн всего: 1
Гостей: 1
Пользователей: 0
10.09.2010
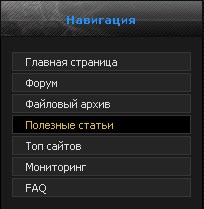
Вид меню для сайта
|
Такие строки в CSS заменяем на аналогичные (они начинаются так же): Code /* Menu */ ul.uz {list-style: none; margin: 0 0 0 0; padding-left: 0px;} li.m {border:1px solid #363636; margin: 2px; padding: 2px 2px 2px 13px; background: #252525;} li.m:hover {border:1px solid #363636; margin: 2px; padding: 2px 2px 2px 13px; background: #000000;} li.fr {border:1px solid #d7d7d7; margin: 2px; padding: 2px 2px 2px 13px; background: #f7f7f7;} li.fr:hover {border:1px solid #3caed9; margin: 2px; padding: 2px 2px 2px 13px; background: #d4e4ea;} .m {font-family:Tahoma,Arial,Helvetica;} /* ------------- */ /* Main Menu */ .m {font-weight:normal;} a.m:link {text-decoration:none; color:#dedede} a.m:active {text-decoration:none; color:#dedede} a.m:visited {text-decoration:none; color:#dedede} a.m:hover {text-decoration:none; color:#debc1d} .ma {font-weight:bold;} a.ma:link {text-decoration:none; color:#FFFFFF;} a.ma:visited {text-decoration:none; color:#FFFFFF} a.ma:hover {text-decoration:none; color:#FFFFFF} /* --------- */ А этот в глобальный блог: Code <ul class="uz" align="left"> <li class="m"><a class="m" href="http://csomsk.3dn.ru/">Главная страница</a></li> <li class="m"><a class="m" href="/forum">Форум</a></li> <li class="m"><a class="m" href="/load">Файловый архив</a></li> <li class="m"><a class="m" href="/publ">Полезные статьи</a></li> <li class="m"><a class="m" href="/dir">Топ сайтов</a></li> <li class="m"><a class="m" href="/blog">Мониторинг</a></li> <li class="m"><a class="m" href="/faq">FAQ</a></li> | |
|
Понравилось:
 Категория: Скрипты для ucoz сайтов Категория: Скрипты для ucoz сайтов
 Просмотров: 2815 Просмотров: 2815
 Комментариев: 3 Комментариев: 3
| |
|
| |
Разделы сайта
Последние обсуждения


 На главную
На главную
 12
12


