Уроки по cs 1.6

Кибер школа #16 de_nuke
6550 0
Кибер школа #15 de_nuke
6166 0
Кибер школа #14 de_dust2
6633 1
Опросник пользователя
Статистика сайта
Всего
Юзеры
Гости
Онлайн всего: 1
Гостей: 1
Пользователей: 0
wellnemo7
05.08.2014
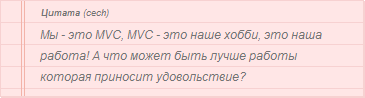
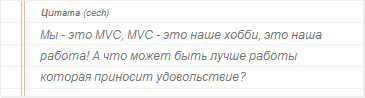
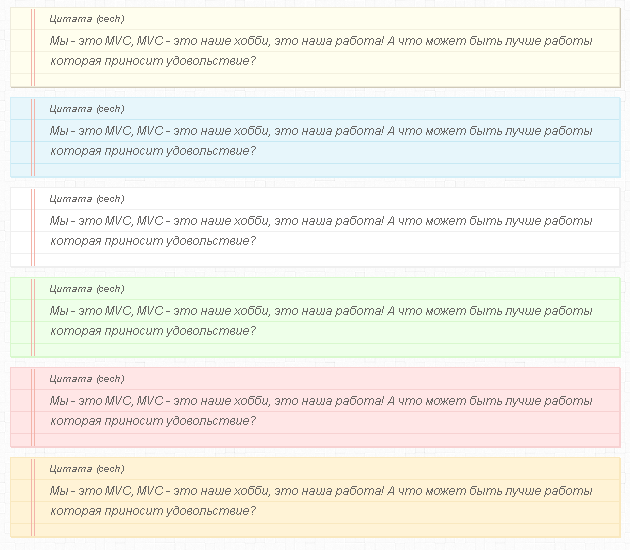
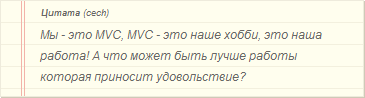
Вид цитат для Ucoz
|
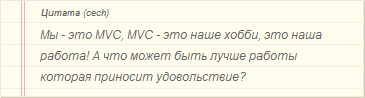
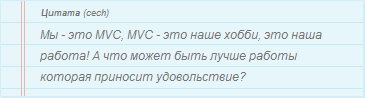
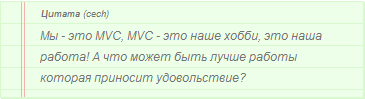
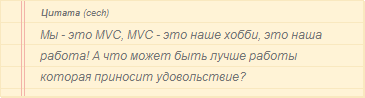
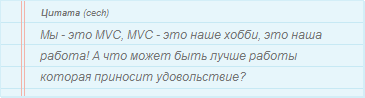
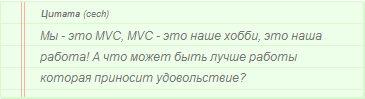
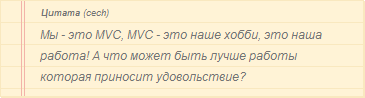
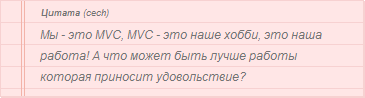
Красивый вид цитат для ucoz, подойдет под любой дизайн. Так же скрипт можно сделать и под вид Кодов. Установка: CSS код скопируйте к себе в ПУ / Дизайн / Управление дизайном (CSS), либо в отдельный css файл  Бежевый Код .bbQuoteBlock { display:block; border:1px solid #EEEBDC; margin:10px; padding:0 10px 0 20px; background: #FFFEEE url('http://csomsk.ru/diz/quote/noteyellowbg.gif') repeat; -moz-box-shadow: 1px 1px 0 #cfc9b7; -webkit-box-shadow: 1px 1px 0 #CFC9B7; box-shadow: 1px 1px 0 #CFC9B7; font-size:12px; line-height:21px; font-family:arial, helvetica, sans-serif; font-style:italic; color:#696765; position:relative; } .bbQuoteName { position:absolute; top:1px; left:35px; } .quoteMessage { border:0 none !important; border-left:4px double #F3B3A9 !important; display:block; padding:23px 10px 9px 15px; word-wrap:break-word; }  Синий Код .bbQuoteBlock { display:block; border:1px solid #d3eef7; margin:10px; padding:0 10px 0 20px; background: #E7F6FB url('http://csomsk.ru/diz/quote/notebluebg.png') repeat; -moz-box-shadow: 1px 1px 0 #d3eef7; -webkit-box-shadow: 1px 1px 0 #d3eef7; box-shadow: 1px 1px 0 #d3eef7; font-size:12px; line-height:21px; font-family:arial, helvetica, sans-serif; font-style:italic; color:#747474; position:relative; } .bbQuoteName { position:absolute; top:1px; left:35px; } .quoteMessage { border:0 none !important; border-left:4px double #F3B3A9 !important; display:block; padding:23px 10px 9px 15px; word-wrap:break-word; }  Зеленый Код .bbQuoteBlock { display:block; border:1px solid #d8f8cd; margin:10px; padding:0 10px 0 20px; background: #fff3d6 url('http://csomsk.ru/diz/quote/notegreenbg.png') repeat; -moz-box-shadow: 1px 1px 0 #d8f8cd; -webkit-box-shadow: 1px 1px 0 #d8f8cd; box-shadow: 1px 1px 0 #d8f8cd; font-size:12px; line-height:21px; font-family:arial, helvetica, sans-serif; font-style:italic; color:#747474; position:relative; } .bbQuoteName { position:absolute; top:1px; left:35px; } .quoteMessage { border:0 none !important; border-left:4px double #F3B3A9 !important; display:block; padding:23px 10px 9px 15px; word-wrap:break-word; }  Оранжевый Код .bbQuoteBlock { display:block; border:1px solid #f9e8bf; margin:10px; padding:0 10px 0 20px; background: #fff3d6 url('http://csomsk.ru/diz/quote/noteorangebg.png') repeat; -moz-box-shadow: 1px 1px 0 #f9e8bf; -webkit-box-shadow: 1px 1px 0 #f9e8bf; box-shadow: 1px 1px 0 #f9e8bf; font-size:12px; line-height:21px; font-family:arial, helvetica, sans-serif; font-style:italic; color:#747474; position:relative; } .bbQuoteName { position:absolute; top:1px; left:35px; } .quoteMessage { border:0 none !important; border-left:4px double #F3B3A9 !important; display:block; padding:23px 10px 9px 15px; word-wrap:break-word; }  Красный Код .bbQuoteBlock { display:block; border:1px solid #f7d1d1; margin:10px; padding:0 10px 0 20px; background: #ffe6e6 url('http://csomsk.ru/diz/quote/noteredbg.png') repeat; -moz-box-shadow: 1px 1px 0 #f7d1d1; -webkit-box-shadow: 1px 1px 0 #f7d1d1; box-shadow: 1px 1px 0 #f7d1d1; font-size:12px; line-height:21px; font-family:arial, helvetica, sans-serif; font-style:italic; color:#747474; position:relative; } .bbQuoteName { position:absolute; top:1px; left:35px; } .quoteMessage { border:0 none !important; border-left:4px double #F3B3A9 !important; display:block; padding:23px 10px 9px 15px; word-wrap:break-word; }  Белый Код .bbQuoteBlock { display:block; border:1px solid #EFEFEF; margin:10px; padding:0 10px 0 20px; background: #FFF url('http://csomsk.ru/diz/quote/notewhitebg.png') repeat; -moz-box-shadow: 1px 1px 0 #EFEFEF; -webkit-box-shadow: 1px 1px 0 #EFEFEF; box-shadow: 1px 1px 0 #EFEFEF; font-size:12px; line-height:21px; font-family:arial, helvetica, sans-serif; font-style:italic; color:#747474; position:relative; } .bbQuoteName { position:absolute; top:1px; left:35px; } .quoteMessage { border:0 none !important; border-left:4px double #F3B3A9 !important; display:block; padding:23px 10px 9px 15px; word-wrap:break-word; } Если у вас слово "Quote" вместо "Цитата" для этого в конец страницы вставим данный код: Код <script type="text/javascript"> jQuery(document).ready(function () { $(".bbQuoteName b").text("Цитата"); }); </script> Должно работать, если у вас в CSS стиле не было строчек со стилями уже вида Цитат | |
|
Понравилось:
 Категория: Скрипты для ucoz сайтов Категория: Скрипты для ucoz сайтов
 Просмотров: 2629 Просмотров: 2629
 Комментариев: 0 Комментариев: 0
| |
К материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!
Разделы сайта
Последние обсуждения


 На главную
На главную





 18
18


