Уроки по cs 1.6

Кибер школа #16 de_nuke
6559 0
Кибер школа #15 de_nuke
6174 0
Кибер школа #14 de_dust2
6639 1
Опросник пользователя
Статистика сайта
Всего
Юзеры
Гости
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Lavillmeerb, staleteccj
04.08.2014
Ссылки на публикацию материала
|
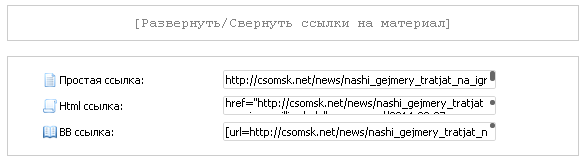
Установка: 1.) Заходим в ПУ потом в Управлении дизайном и в Страницу материала и комментариев к нему вставляем там где хотите видеть (желательно после коде MESSAGE): Код <center><div class="ramka1"><a onclick="$('#id').slideToggle('slow');" href="javascript://">[Развернуть/Свернуть ссылки на материал]</a> </div></center> <div id="id" style="display:none"><center><div class="ramka1"><table border="0" width="500" height="80" cellspacing="0" cellpadding="0"> <tbody><tr> <td height="23" width="173"><img src="http://www.cssomsk.ru/diz/iconsmenu/2.png" border="0" width="14" alt="" style="margin-bottom: -3px;"> Простая ссылка:</td> <td height="23" width="311"> <textarea onclick="select(this)" name="dest_text" cols="50" rows="1" style="">$ENTRY_URL$</textarea></td> </tr> <tr> <td height="23" width="173"><img src="http://www.cssomsk.ru/diz/iconsmenu/4.png" border="0" width="14" alt="" style="margin-bottom: -3px;"> Html ссылка:</td> <td height="23" width="311"> <textarea onclick="select(this)" name="textarea2" cols="50" rows="1" style=""><a href="$ENTRY_URL$">$ENTRY_TITLE$</a></textarea></td> </tr> <tr> <td height="23" width="173"><img src="http://www.cssomsk.ru/diz/iconsmenu/5.png" border="0" width="14" alt="" style="margin-bottom: -3px;"> ВВ ссылка:</td> <td height="23" width="311"> <textarea onclick="select(this)" name="textarea3" cols="50" rows="1" style="">[url=$ENTRY_URL$]$ENTRY_TITLE$[/url]</textarea></td> </tr> </tbody></table></div></center></div> В CSS стиль вставляем: Код /* Код */ textarea.ramka1, .ramka1 {padding:0 2px; overflow:auto;width:550px;} textarea.ramka1, .ramka1 {font-family:"Courier New", Courier, monospace; font-size:13px; display: block; background:url(); color:#333; border:solid 1px #ccc; line-height:110%; padding:10px; margin-top: 5px; margin-right: 0; margin-bottom: 15px; margin-left: 25px;} /* Конец */ | |
|
Понравилось:
 Категория: Скрипты для ucoz сайтов Категория: Скрипты для ucoz сайтов
 Просмотров: 1498 Просмотров: 1498
 Комментариев: 0 Комментариев: 0
| |
К материалу нет комментариев, но Вы можете стать первым, оставив свой комментарий!
Разделы сайта
Последние обсуждения


 На главную
На главную
 8
8


