
Кибер школа #16 de_nuke
6566 0
Кибер школа #15 de_nuke
6180 0
Кибер школа #14 de_dust2
6646 1
Arthuranalf, richardKem
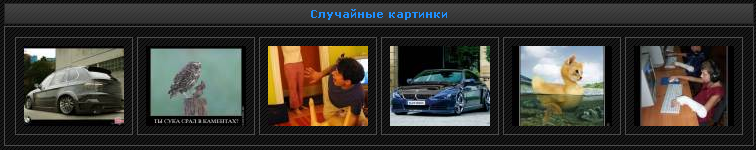
Скрипт Случайные фотографии на главной странице
В низу главной страницы вы увидите : Нажмите на
Доступно только для пользователей
Доступно только для пользователей
Доступно только для пользователей Разуеться в в шаблоне замените на свой информер Это Всё =) | ||||||||||
|
Понравилось:
 Категория: Скрипты для ucoz сайтов Категория: Скрипты для ucoz сайтов
 Просмотров: 2899 Просмотров: 2899
 Комментариев: 5 Комментариев: 5
| ||||||||||
|
| |


 На главную
На главную


 14
14



