Уроки по cs 1.6

Кибер школа #16 de_nuke
6614 0
Кибер школа #15 de_nuke
6228 0
Кибер школа #14 de_dust2
6692 1
Опросник пользователя
Статистика сайта
Всего
Юзеры
Гости
Онлайн всего: 2
Гостей: 2
Пользователей: 0
20.11.2010
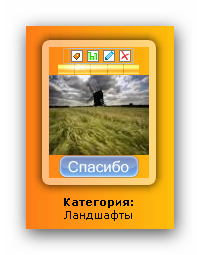
Новый вид фотографий Сделал CSOMSK.3DN.RU
|
Новый вид фотографий Сделал CSOMSK.3DN.RU Это новый вид фотографий. Сборка и тестирование заняли около получаса. Думаю, получилось неплохо Особенности:1) Красивая объёмная рамка вокруг каждой фоторафии 2) Рейтинг картинки во Флеше!!! 3) Кнопка Спасибо 4) Добавлен хинт для правильного отображения инфы для фото 5) Админ панель перенесена вверх над фото 6) При наведении на фото появляется вся нужная информация: Установка: Управление дизайном сайта -- Фотоальбом -- Вид фотографий Заменяем там всё на: Code <link type="text/css" rel="StyleSheet" href="http://csomsk.3dn.ru/20-11-10/cssfoto.txt" /> <script type="text/javascript" src="http://csomsk.3dn.ru/20-11-10/hintblack.js"></script> <center> <table border="0" cellpadding="0" cellspacing="0"> <tbody> <tr> <td width="17" background="http://csomsk.3dn.ru/20-11-10/3bd0bff61a01.png" height="17" border="0"> </td> <td background="http://csomsk.3dn.ru/20-11-10/290b6ff174f7.png" height="17" border="0"> </td> <td width="17" background="http://csomsk.3dn.ru/20-11-10/94af9881da39.png" height="17" border="0"> </td> </tr> <tr> <td width="17" background="http://csomsk.3dn.ru/20-11-10/326a55f011dc.png" border="0"> </td> <td> <a href="$PHOTO_URL$" class="highslide" onclick="return hs.expand(this)"> <div style="padding-top:1px;" align="center">$MODER_PANEL$</div> <div align="center" title="Рейтинг: $RATING_NUM$"><script src="http://csomsk.3dn.ru/20-11-10/dRATING_NUM.swf" type="text/javascript" title="$RATING_NUM$"></script></div> <a href="$PHOTO_URL$"><img src="$PHOTO_DIRECT_URL$" alt="<b>Название: </b>$PHOTO_NAME$, <b>Добавил:<b> $USER$<br>Размеры: $PHOTO_SIZE$, $PHOTO_WEIGHT$ Кб" height="80" width="100" border="0"/></a><center> <script type="text/javascript"> function repchange(val,id){ repval=val; ajaxtime=setInterval('checkajax'+id+'()',500);} </script> <script type="text/javascript"> function checkajax26668(){ forms=document.getElementsByTagName('form'); for(f=0;f<forms.length;f++){ if(forms[f].id=='frm981'){ if(repval=='plus'){document.getElementById('a2').checked='true'; forms[f].reason.value='Благодарю за $PHOTO_NAME$' document.getElementById('submfrm981').click(); document.getElementById('sbt981').onclick=null; clearInterval(ajaxtime);}}}} </script> <a title="Репутация пользователя автоматически повысится. Многократное нажатие Спасибо запрещено Правилами портала и строго наказывается!" href="javascript://" onclick="openLayerB('Rd',0,'$HOME_PAGE_LINK$index/23-$UID$','Change Reputation',380,200,1); return false;"><img src="http://csomsk.3dn.ru/20-11-10/spasibo.png" onclick="repchange('plus','26668');" align="absmiddle" border="0"></a></center> </td> <td width="17" background="http://csomsk.3dn.ru/20-11-10/a4e3e0816fe3.png" border="0"> </td> </tr> <tr> <td width="17" background="http://csomsk.3dn.ru/20-11-10/8cb928874182.png" height="17" border="0"> </td> <td background="http://csomsk.3dn.ru/20-11-10/8f85b050c329.png" height="17" border="0"> </td> <td width="17" background="http://csomsk.3dn.ru/20-11-10/ce48d6da8a98.png" height="17" border="0"> </td> </tr> </tbody></table> <div style="padding-top:0px;"><b>Категория:</b><br><a title="Нажмите для перехода в категорию" href="$CAT_URL$">$CAT_NAME$</a></div><br> </center> | |
|
Понравилось:
 Категория: Скрипты для ucoz сайтов Категория: Скрипты для ucoz сайтов
 Просмотров: 1643 Просмотров: 1643
 Комментариев: 3 Комментариев: 3
| |
|
| |
Разделы сайта
Последние обсуждения


 На главную
На главную
 12
12


